[Cordova]SDKを導入する
導入時の注意事項新規でのCordova環境への導入、もしくは既存環境をCordova環境に移行する場合、担当から詳細をご案内しております。
適宜担当までご連絡をお願い致します。
前提条件
SDKを導入するためには、以下が必要となります
- Cordova 9 以上
- Cordova Android 8 以上
- Cordova iOS 5 以上
なお各プラットフォーム毎に導入条件が定められております。
導入手順
STEP1: SDKをアプリに追加する
cordova plugin add cordova-plugin-karteSTEP2: SDKの初期化コードを追加する
次にアプリケーションにSDKの初期化コードを追加します。
Androidの場合
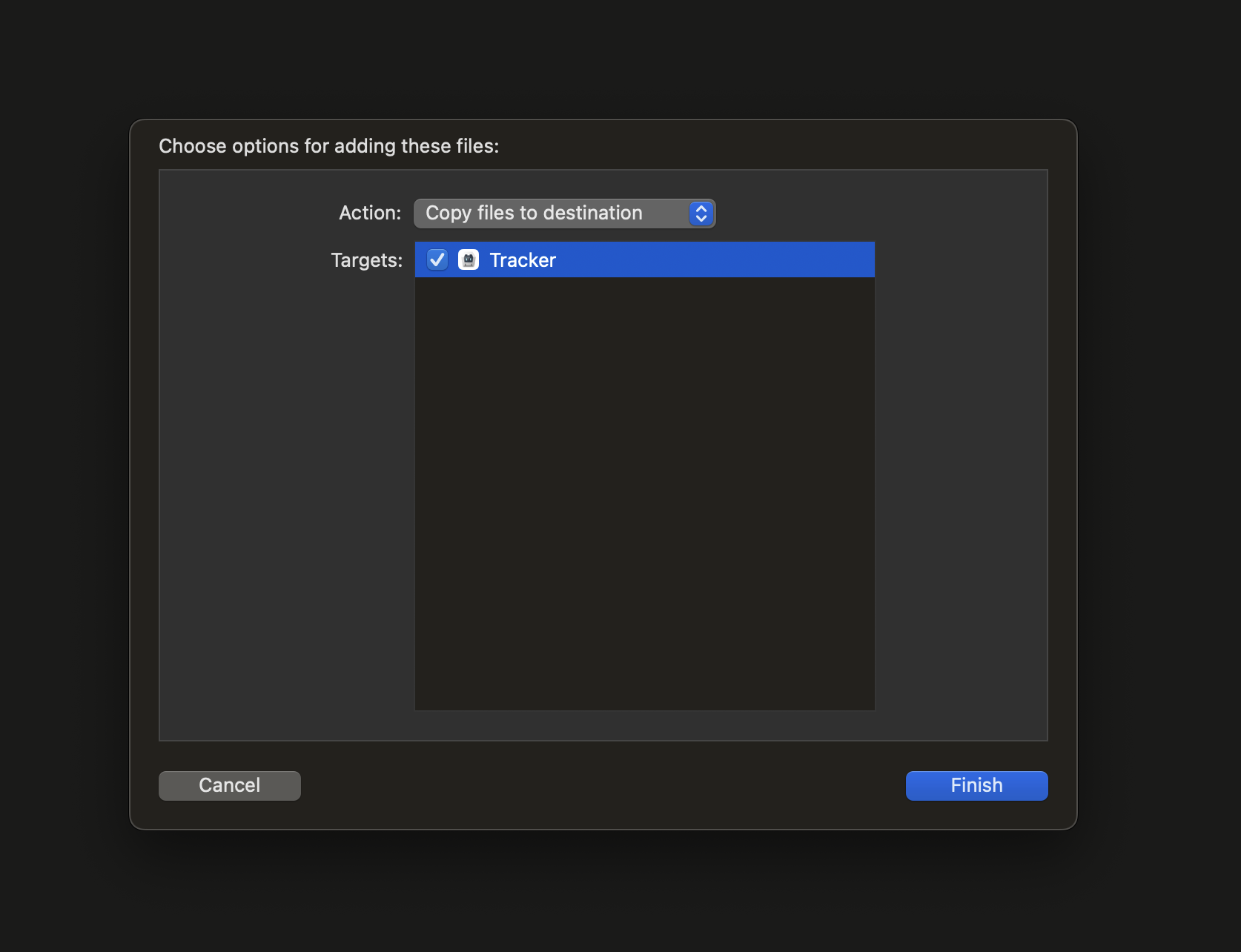
- SDKの初期化に必要な値(アプリケーションキーなど)が定義された設定ファイルをプロジェクトに追加します。
- 管理画面から設定ファイルをダウンロードする
設定ファイルのダウンロード方法についてはサポートサイトをご覧ください。 - 設定ファイルをプロジェクトに配置する
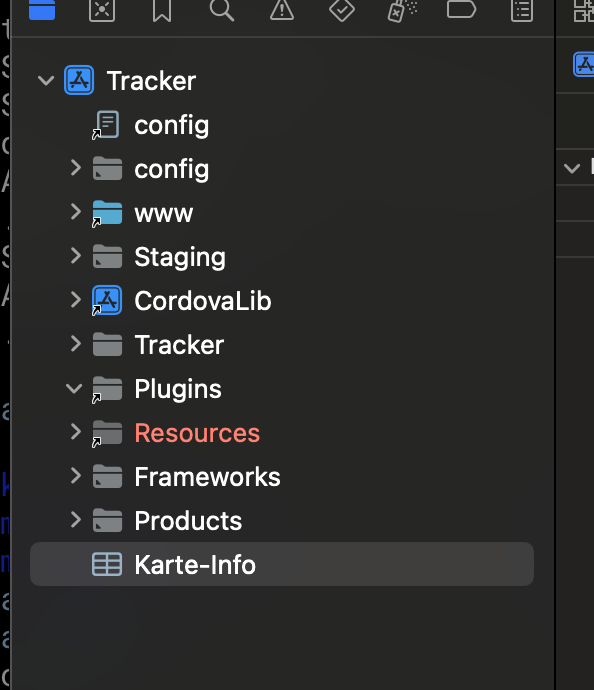
設定ファイルをプロジェクトのリソースに追加します。
該当するビルドバリアントの res/values ディレクトリに配置してください。
- 管理画面から設定ファイルをダウンロードする
- アプリケーションクラスを追加
android.app.Applicationを継承したアプリケーションクラスをplatforms/android配下のAndroidプロジェクト内に配置します。
multidex を有効にする場合minSdkVersion が21未満プロジェクトの場合は、
android.support.multidex.MultiDexApplicationを継承したアプリケーションクラスをプロジェクトに追加してください。
- アプリケーションクラスにインポート宣言を追加
ファイルの先頭にインポート宣言を追加します。
import io.karte.android.KarteApp;- アプリケーションクラスにSDKの初期化コードを追加
onCreateメソッド内に初期化コードを追加します。
public class YourApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
KarteApp.setup(this);
}
}
KarteApp.setupの設置場所
Activity内のonCreateに設置してしまうと正しく動作しないため、ステップ1で追加したアプリケーションクラス内のonCreateに設置をしてください。
- AndroidManifest.xml を修正
AndroidManifest.xml を開き、<application>タグにandroid:name属性を追加します。
属性値には手順1で追加したアプリケーションクラスの名前を指定します。
クラス名が YourApplication の場合は、属性値は .YourApplication となります。
iOSの場合
platforms/ios以下をXCodeで開きます。- SDKの初期化に必要な値(アプリケーションキーなど)が定義された設定ファイルをプロジェクトに追加します。
- AppDelegate.m を開く
platforms/ios/<プロジェクト名>/Classes/AppDelegate.mを任意のエディタで開きます。


- SDKのインポート宣言を追加
ファイルの先頭にインポート宣言を追加します。
@import KarteCore;- SDKの初期化コードを追加
application(_:didFinishLaunchingWithOptions:)メソッド内に初期化コードを追加します。
設定ファイルによるSDKの初期化について※設定ファイルによるSDK初期化は iOS SDK v2.12.0 以上から利用できます。
古いSDKを利用している場合は KarteApp.setup(appkey:)メソッドを利用して初期化してください。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[KRTApp setupWithConfiguration:KRTConfiguration.default_];
...
}
アプリケーションキーについて初期化時に指定するアプリケーションキー(Application Key)は、KARTE管理画面に記載されているAPIキーとは異なります。取得方法はアプリケーションキーの確認方法をご確認ください。
Updated 5 months ago