WebやNativeアプリへのアクション配信の仕組み
アクションをカスタマイズする前に、KARTEでアクションを配信する仕組みについて学びましょう。
ここでは、WebサイトやNativeアプリ上で実行される、HTML/CSS/JSによって定義されたアクションについて説明します。
アクション実行までのフロー
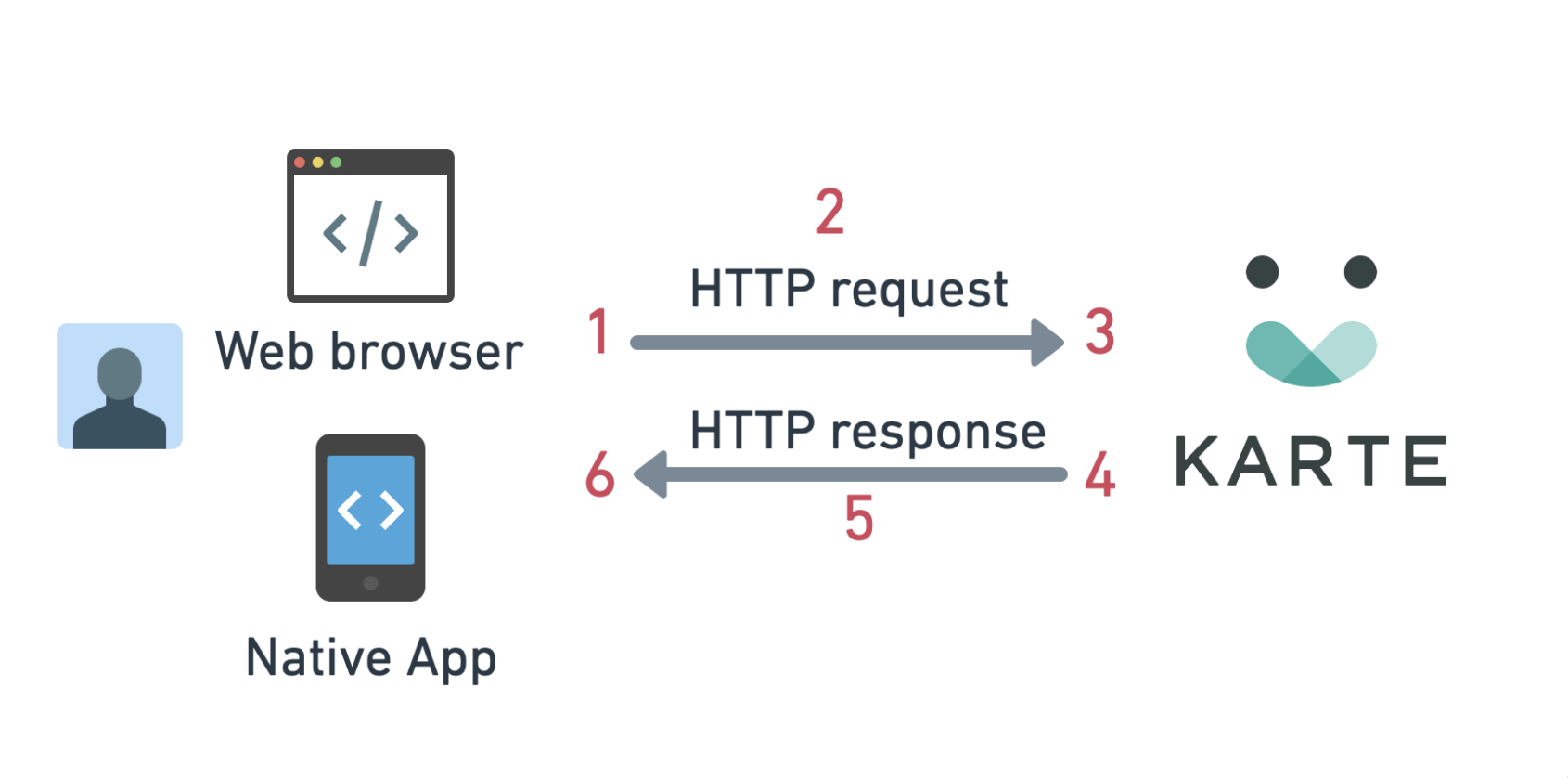
WebサイトやNativeアプリでKARTEのアクションが実行されるまでの流れは、次の6つのステップに分かれています。

- SDKの呼び出しとイベント発火
- ユーザー行動に応じて、JS SDKやNative SDKのイベント発火用メソッドが呼び出されます
- イベント送信
- KARTEのイベントトラッキング用サーバーにHTTPリクエストでイベントが送信されます
- セグメント解析
- そのユーザーの過去のユーザーデータと最新のイベントを元に、セグメントが解析されます
- 接客サービスの配信判定とアクションの生成
- 公開中の全接客サービスについて、次の条件がチェックされます
- 当該イベントが配信トリガーの条件に合致するか
- 当該ユーザーが対象ユーザーの条件に合致するか
- すべての条件に合致する場合、接客サービス内に登録されたアクションを生成します
- A/Bテストをする場合は、この時点で配信するアクションが1つ選ばれます
- テンプレートエンジンの記述を元に、アクション用のJavaScriptが生成されます
- 例えば、ユーザー情報変数の部分に実際のユーザー情報が埋め込まれます
- 公開中の全接客サービスについて、次の条件がチェックされます
- アクションの配信
- HTTPレスポンスとして、アクション用のJavaScriptがWebブラウザやNativeアプリに配信されます
- JavaScriptの実行
- アクション用のJavaScriptが実行されます
- Nativeアプリの場合は、Native SDKが生成したWebview上で実行されます
- HTMLやCSSの挿入もここで行われます
- アクション用のJavaScriptが実行されます
Updated 5 months ago