[Android]— アプリ内メッセージの表示の仕組み
Specification
アプリ内メッセージの表示にはWebViewを利用しています。
このため管理画面上で、HTML / CSS / JavaScript をカスタマイズすることでアプリケーションのコードを変更することなく、アクションの見た目を変更することが可能となっています。

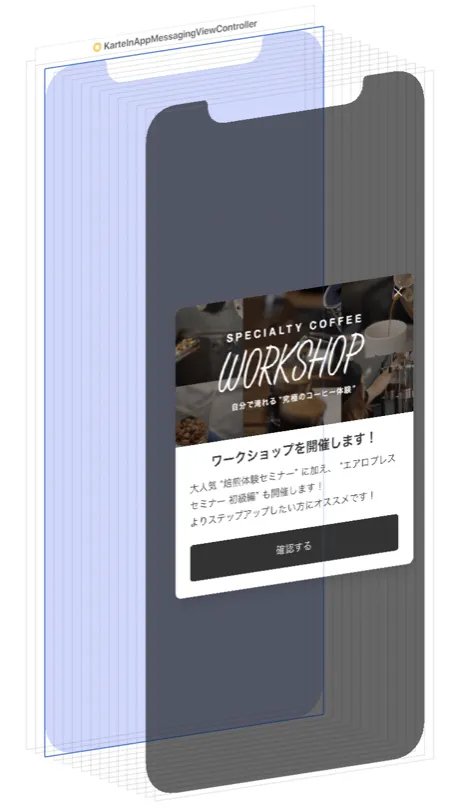
アプリ内メッセージ表示のイメージ(グレーの領域がWebView)
WebViewのライフサイクル
WebViewは、SDKが初期化されるタイミングで生成されメモリ上に保持されます。
アクションの表示が必要となった場合、SDKはWebViewを含むViewを生成し、アプリケーション上に WindowManager.addView メソッドを通じてWindowとして配置します。
WebView上のアクションが非表示になると、ViewはWindowManagerから削除され、WebViewは再びメモリ上で保持されます。
WebViewのキャッシュ
初期設定ではWebViewは、アクションを表示するためのViewとは別に生成され、メモリ上にキャッシュされます。
WebViewはアクションを表示するためのViewとともに生成されます。
WebView上のアクションが非表示になると、親Viewが破棄されるタイミングで同時に破棄されます。
Windowの表示レベル
SDKが生成する Window の type は TYPE_APPLICATION_ATTACHED_DIALOGとしています。
アプリ内メッセージが表示されないときアプリ内メッセージを表示しているWindowの表示レベルよりも、上位に以下のような別のViewが表示されている場合、うまく表示されない場合があります。
- Alert Dialog などの Dialog あるいは DialogFragment
- 独自に追加しているWindow等
アプリ内メッセージよりDialog, DialogFragment等が上位に表示される場合、Dialog, DialogFragment等のWindowのtypeをKARTE側と同じ
TYPE_APPLICATION_ATTACHED_DIALOGに設定いただくことで、アプリ内メッセージを上位に表示させるような対応は可能です。
※ただしDialog, DialogFragment等よりアプリ内メッセージが後から表示される場合を想定しています
Updated 5 months ago