[iOS]WebView内の行動をトラッキングする
WebView内の行動(ページ遷移など)をトラッキングしたい場合に、KARTEのWeb向け計測タグを利用し、WebViewのトラッキングを行うことで実現可能です。
また、WebViewトラッキングとSDKのユーザー紐付け処理を組み合わせることで、アプリ内WebViewでの行動をアプリ上の行動と合わせて見ることができるようになります。
WebViewトラッキングを行う上での考え方
WebViewで読み込むWebページに、KARTEの計測タグを設置してトラッキングを行う方が取得できる情報量が多いため、計測タグを設置してトラッキングを行う方法を推奨します。
Webページ側に手を入れることが難しいなどの場合に限り、SDKを利用してトラッキングを行う方法をご利用ください。
紐付け処理によってできること
ユーザーの紐付け処理を行うことで、以下の処理が行われます。
- 紐付け前後のネイティブアプリ内のユーザー行動と、WebView内のユーザー行動が紐付く(紐付け後WebView内・ネイティブアプリ内のユーザーは同一ユーザーとして扱われます)
- 計測タグが発行する全イベントの
_sourceフィールドの値がnative_app_webviewとなる - 計測タグが発行する全イベントの
_metadataフィールド内にapp_infoフィールドが付与される
これによりアプリ内WebViewでの行動を、アプリ内行動と合わせて見ることや、通常のWebページ閲覧と区別して扱うことができます。
マルチドメインオプション利用時の注意点WebとAppのユーザー紐付け処理はマルチドメインオプションによるクロスドメインでのユーザ統合機能の対象外となります
またWebViewで表示されるページに対して、マルチドメインモードの計測タグが出力されている場合には、*.karte.io及びktid.karte-edge.ioのドメインをアプリ側のホワイトリストとして登録する必要があります
参考:マルチドメインモードの計測タグを利用しているページを閲覧するために必要な主なドメイン
※ホワイトリストとして登録されていない場合には、WebView表示時にブランクページが表示される等の挙動が発生します。
導入手順
ユーザー紐付け処理のためには、KarteCoreモジュールの導入が必要です。
導入手順の詳細については SDKを導入する をご覧ください。
実装方法
1. Webページ内に計測タグを設置する
WebViewトラッキングを行うためには、Webページ内に 計測タグ を設置する必要があります。
計測タグの設置方法については、セットアップしよう(ウェブ) をご覧ください。
なお、既にKARTEをご契約中でWebページに計測タグが設置されている場合は、このステップは不要です。
2. WebとAppのユーザーの紐付け処理を実装する
Webページに計測タグを設置することでページロードに合わせてトラッキングが行われるようになりますが、このままではネイティブSDKでトラッキングした情報(ネイティブアプリ内のユーザー行動)と、計測タグでトラッキングした情報(WebView内のユーザー行動)が、別のユーザー行動としてトラッキングされます。
ネイティブアプリ上の行動とWebページ上での行動を同一のユーザー行動としてトラッキングするために、それぞれのユーザーの紐付け処理を行う必要があります。
WKWebViewの場合
WKWebViewを利用している場合は、 WKUserScript を利用した紐付け処理が可能です。
SDKが用意しているヘルパーメソッドに WKWebView インスタンスを渡すことで、ユーザースクリプトの設定が行われます。
ユーザースクリプトの設定が行われたWebViewでKARTE計測タグが設置されたページをロードすることにより、紐付けが行われた状態でトラッキングが行われます。
※ユーザースクリプト自体は計測タグの読み込み前に実行されている必要があります
override func viewDidLoad() {
super.viewDidLoad()
let webView = WKWebView(frame: .zero)
...
// 連携用のユーザースクリプトをWebViewに設定する
UserSync.setUserSyncScript(webView)
// ユーザースクリプトを設定した後で、ページのロード処理を行う
if let url = URL(string: "https://example.com") {
let request = URLRequest(url: url)
webView.load(request)
}
}- (void)viewDidLoad {
[super viewDidLoad];
WKWebView *webView = [[WKWebView alloc] initWithFrame:CGRectZero];
...
// 連携用のユーザースクリプトをWebViewに設定する
[KRTUserSync setUserSyncScriptWithWebView:webView];
// ユーザースクリプトを設定した後で、ページのロード処理を行う
NSURL *URL = [NSURL URLWithString:@"https://example.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:URL];
[webView loadRequest:request];
}
WebView内で発生したイベントをトリガーに接客を配信する際の注意点WebView内で発生したイベント(
_sourceがnative_app_webviewのイベント)をトリガーに配信される接客サービスはSDKではなく、アプリ内WebViewにアクションが表示されます。
WebViewがWKWebViewの場合、そのままではアクション内のURLスキームが自動で処理されずアクション経由のリンク遷移ができません。URLスキームを処理してアクション経由のリンク遷移を動作させるためにはWKWebViewのnavigationDelegateの実装が必要となります。
その他のWebViewの場合
その他のWebViewの場合は UserSync.getUserSyncScript を用いて、ユーザースクリプトを取得し、対応する方法で実行することで連携が可能です。
ユーザースクリプトを実行できない場合SFSafariViewController等の、ユーザースクリプトを実行できない環境では、SDKによるユーザー紐付けは行えません。
以前提供していたクエリパラメータによる紐付け は、2025年8月以降提供を停止しています、ご了承ください。
また、ユーザースクリプトを実行できない場合、identifyイベントでuser_idを発火して、明示的にユーザーをuser_idベースで紐付けることは可能です。ただしこの方法ではユーザーの紐付けのみされるため、WebView内のイベントはアプリではなくWebでの計測として扱われます。
3. 必要に応じてNative画面からWebView画面への遷移時にdismiss()を追加する
画面遷移時にdismiss()の実行が望ましい場合もあるため、必要に応じて実装してください。
詳細はWebViewに遷移した際の画面境界の認識と、考慮すべき事項についてをご確認ください。
検証方法
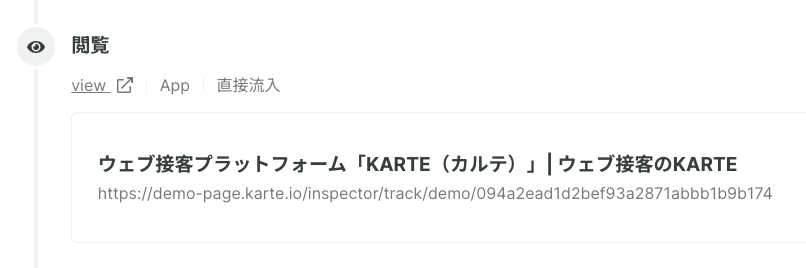
管理画面のユーザーストーリー画面で、Webページ上での行動がネイティブアプリ上での行動として扱われているか確認してください。
計測タグ経由でトラッキングされた閲覧イベントに App 表記が付いていれば、WebView内の閲覧イベントがネイティブアプリ上での行動として扱われております。
※閲覧イベント内の"_source"フィールドの値が"native_app_webview"になっていることでも確認いただけます

Webページ上での「閲覧(view)」以外のイベント計測について計測タグを設置したWebページでは、デフォルトで「閲覧(view)」イベントが発生します。
それ以外のイベントをWebページ上から取得したい場合は、Webページ内にカスタムイベントタグを設置してください。「WebとAppのユーザーの紐付け処理」が実装されていれば、Webページ内での「閲覧(view)」以外のイベントもAppのユーザーに紐付きます。
トラブルシューティング
WebViewの紐付け処理やWebView内に表示した接客で問題が起きた場合は以下ページをご確認ください。
WebView内の接客やWebView連携で問題が発生した時のチェックリスト
Updated 5 months ago