[iOS]— アプリ内メッセージの表示の仕組み
Specification
アプリ内メッセージの表示にはWebView(WKWebView)を利用しています。
このため管理画面上で、HTML / CSS / JavaScript をカスタマイズすることでアプリケーションのコードを変更することなく、アクションの見た目を変更することが可能となっています。

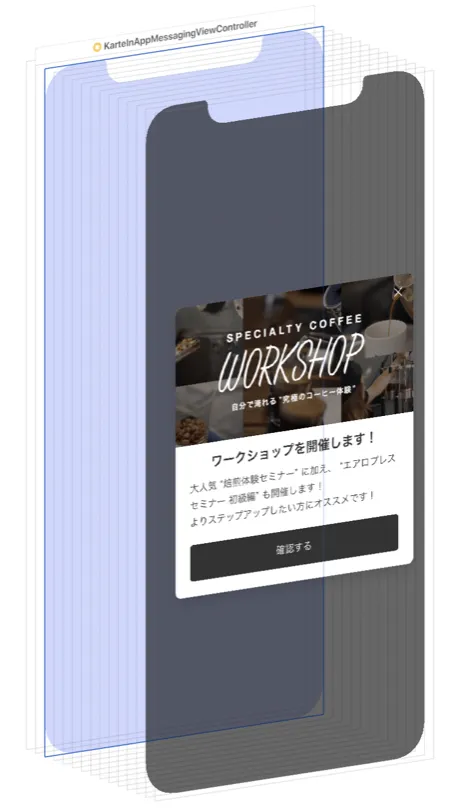
アプリ内メッセージ表示のイメージ(グレーの領域がWebView)
WebViewのライフサイクル
WebViewは、SDKが初期化されるタイミングで生成されメモリ上に保持されます。
アプリ内メッセージの表示が必要となった場合、以下のステップで表示処理を行います。
- Windowを生成
- ViewControllerを生成
- ViewControllerにWebViewを配置
- ViewControllerをWindowに配置
- Windowを表示
アプリケーションのView階層上に配置される。
WebView上のアクションが非表示になった場合は、以下のステップで非表示処理を行います。
- WindowおよびViewControllerを破棄
- WebViewのみメモリ上に保持
Windowの表示レベル
SDKが生成する Window の WindowLevel は UIWindowLevelNormal + 10 としています。
Updated 4 months ago