ユーザー情報を埋め込んでアクションする
アクションの変数として、KARTEのユーザーデータを使用することができる機能です。
例えばユーザー情報を利用して「ようこそ◯◯さん」、「◯◯ブランドの新着商品をチェック!」や会員IDに応じてリンク先URLを変更することなどが可能となります。
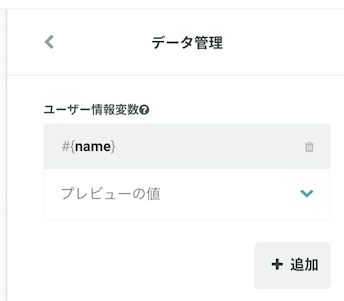
アクションのエディタで、「データ管理」から設定できます。

#{xxx}:スクリプト側で参照するときの名前。- プレビューの値:この値を設定しておくと、エディタでのプレビューやサイトで確認の際に、ユーザーの値に代わるダミーの値として使用されます。実際の配信以外の場合、例えばエディタでのプレビューやサイトで確認ではユーザーの情報を取得できないため、表示確認等の用途でご利用ください。
配列やオブジェクト(JSON.parse可能な)形式で入力すると、テンプレートエンジンで配列やオブジェクトとして扱われます。
一般的な使用方法は下記の記事にあります。
アクション内での変数の利用 – KARTEサポートサイト
注意点
- 他の変数と異なり、ユーザー情報変数の埋め込みの際は、文字列リテラルとして埋め込まれます。
つまり、他の変数のように、文字列として使用する際に
console.log("#{name}");とダブルクオート、シングルクオートで囲う必要はなく、下記のように書きます。
console.log(#{name});
ユーザー情報変数のみ文字列リテラルになっている理由こちらの変数については他の変数と異なり、ユーザーの入力がそのまま出力されることがあるため、セキュリティの目的で文字列リテラルとしてエスケープする必要があります。
- ユーザー情報変数はユーザーの情報を使用するため、実際の配信以外の場合、例えばエディタでのプレビューやサイトで確認では値を取得できません。こういった場合に配信を確認するためには、
プレビューでの値をご利用ください。
詳細
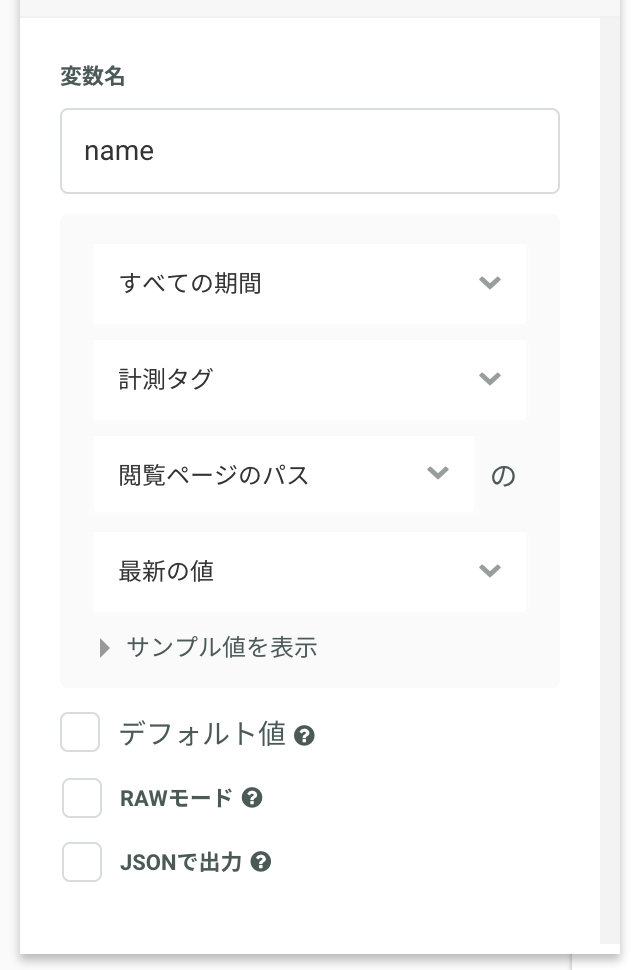
ユーザー情報変数には、様々な設定項目があります。

このうち、RAWモード、JSONで出力は埋め込みモードで説明します。
- デフォルト値:ユーザーが、指定された値を持っていなかった場合のデフォルトの値を指定します。チェックを入れない場合、指定された値を持っていないユーザーには配信されません。
逆に、チェックを入れた場合、何も入力しなくても空文字列が出力され、配信は行われます。
デフォルト値がない場合に配信されない設定の利用上記のように、デフォルト値を設定しないことで、対象の値がない場合に配信しないということが可能です。
例えば、ユーザーの名前を表示して挨拶メッセージを行う場合、名前を取得できていないユーザーに対してはメッセージを表示しないという対応が可能です。
ただし、この設定を未実施とのABテストを行っている接客サービスで利用した場合、正確なABテストができない可能性があります。
つまり、未実施側の接客はすべてのユーザーを対象とするのに対して、実施側(接客を配信する側)は指定のユーザー情報を保持しているユーザーのみを対象とします。基本的に、より多くの情報が取得できているユーザーは優良なユーザーであることが多いので、ABテストは実施側が勝つ可能性が高くなります。
- 期間・設定値:このあたりは、セグメントの設定等と同様です。昔の値は使用せず、最近の値があるユーザーのみに配信したい場合は、この期間を絞って
デフォルト値のチェックを外すことで、最近値を取得したユーザーのみに配信することができます。
また、最新の値の箇所を直近30件にすると、KARTEで保持している直近30件の値を配列で取得できます。配列の先頭が最近の値、後ろに行くに従って古い値となり、値は重複を除去してリストアップされます。
埋め込みモード
ユーザー情報の設定の際、右上にRAWモード、JSONで出力というチェックボックスがあります。こちらは主に、Scriptに埋め込む際の形式を設定するモードになっています。
これらについては、通常使用する際はチェックを入れて頂く必要はありません。ですが、これらの値を活用して接客サービスを作成される際に必要となることもありますので、これらのモードについて説明しておきます。
- RAWモード:Scriptへの出力時、値をエスケープせずに出力します。つまり、文字列リテラルではなく値をそのまま埋め込みます。したがって、上記のセキュリティ上のリスクが存在しますので、基本的には使用しないでください。
- JSONで出力:Scriptへの出力時、値をJSON文字列に変換して出力します。逆に、チェックを入れない場合、値を文字列化(toString())して出力します。
例えば、nameの値がkumaで、JSONで出力がOFFの場合
console.log(#{name});
> kumaJSONで出力がONの場合
console.log(#{name});
> "kuma"となります。
主にJSONで出力が使用されるのは、直近30件の値を使用する場合です。
直近30件はデータとしては配列になっていますが、そのまま出力するとJavascriptのArray.prototype.toSring()が適用されて、カンマ区切りの文字列になります。
例えば、foodの値の直近30件がはちみつ、ドーナツ、だんごの場合、はちみつ,ドーナツ,だんごの値が出力されます。
これをスクリプトでsplit等を行って個別の値を取得することができますが、文字列中にカンマが含まれている場合、特にエスケープ等はされないので、データを正確に分割することができません。この際に、JSONで出力を使用することで、
var foods = JSON.parse(#{foods});のようにして、値の定義通り複数の値を取得することができます。
Updated 5 months ago