[Flutter]SDKを導入する
導入時の注意事項新規でのFlutter環境への導入、もしくは既存環境をFlutter環境に移行する場合、担当から詳細をご案内しております。
適宜担当までご連絡をお願い致します。
前提条件
KARTE Flutter SDKを導入するための前提条件に関しては、公開リポジトリのREADMEをご参照ください。
※ Flutter on the Web, Flutter on Desktop には対応していません。
導入手順(共通)
パッケージをインストールする
アプリケーションの pubspec.yaml の dependencies にパッケージを記入し、 pub get コマンドでインストールしてください。
dependencies:
karte_core: anyflutter pub getパッケージのインストールが完了したら、対応するプラットフォーム毎の導入手順に従い設定を進めてください。
利用可能なパッケージについてkarte_core パッケージはイベントトラッキング機能のみを提供します。
アプリ内メッセージ・プッシュ通知受信などのその他機能については、別途パッケージを導入する必要があります。
利用可能なパッケージについては、利用可能なパッケージ一覧 をご覧ください。
導入手順(iOS)
STEP1: SDKの初期化コードを追加する
アプリケーションにSDKの初期化コードを追加します。
-
SDKの初期化に必要な値(アプリケーションキーなど)が定義された設定ファイルをプロジェクトに追加します。
-
管理画面から設定ファイルをダウンロードする
設定ファイルのダウンロード方法についてはサポートサイトをご覧ください。 -
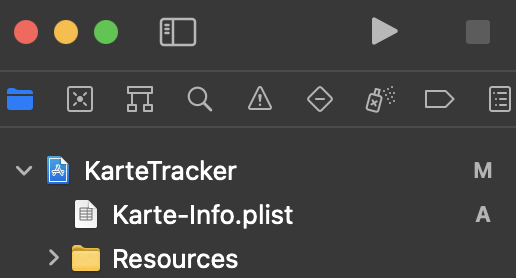
設定ファイルをプロジェクトに配置する
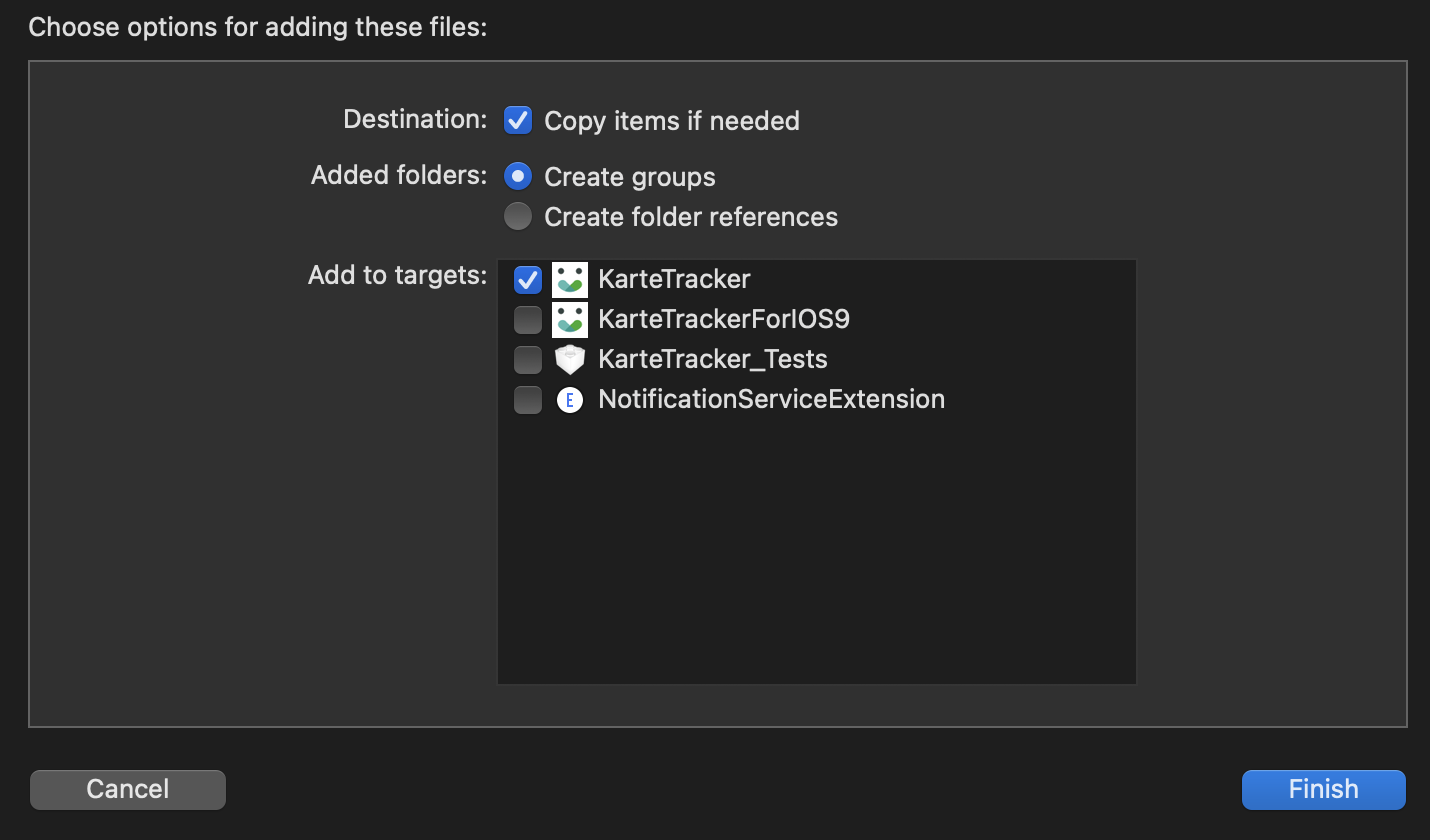
設定ファイルを Xcodeプロジェクトのルートに追加して必要なターゲット全てに含まれるようにチェックを行います。


-
-
SDKのインポート宣言を追加
UIApplicationDelegateを実装したクラスがあるファイルの先頭にインポート宣言を追加します。
@import KarteCore;import KarteCore- SDKの初期化コードを追加
application(_:didFinishLaunchingWithOptions:)メソッド内に初期化コードを追加します。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[KRTApp setupWithConfiguration:KRTConfiguration.default_];
...
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
KarteApp.setup()
...
}
設定ファイルによるSDKの初期化について※設定ファイルによるSDK初期化は iOS SDK v2.12.0 以上から利用できます。
アプリケーションキーについて初期化時に指定するアプリケーションキー(Application Key)は、KARTE管理画面に記載されているAPIキーとは異なります。取得方法はアプリケーションキーの確認方法をご確認ください。
STEP2: URLスキームハンドラを追加する
KARTEで独自に定義したURLスキームを処理するために、application(_:open:options:) メソッド内にハンドラを追加します。
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
return [KRTApp application:app openURL:url];
}func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return KarteApp.application(app, open: url)
}なお iOS13 から利用可能な UISceneDelegate を実装している場合は、scene(_:willConnectTo:options:) および scene(_:openURLContexts:) メソッド内にハンドラを追加します。
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
UIOpenURLContext *URLContext = connectionOptions.URLContexts.anyObject;
if (URLContext) {
[KRTApp application:[UIApplication sharedApplication] openURL:URLContext.URL];
}
}
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
UIOpenURLContext *URLContext = URLContexts.anyObject;
if (URLContext) {
[KRTApp application:[UIApplication sharedApplication] openURL:URLContext.URL];
}
}func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let context = connectionOptions.urlContexts.first {
KarteApp.application(app, open: context.url)
}
}
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let context = URLContexts.first {
KarteApp.application(app, open: context.url)
}
}
Objective-C から SDK を利用するObjective-C から SDK を利用した場合、ビルド時にエラーが発生する場合があります。
エラーが発生した場合は、こちら の記事を参考にしてください。
導入手順(Android)
STEP1: Applicationを継承したクラスを作成する
- android.app.Applicationを継承したクラスを作成しファイルを追加
package以下の任意の場所にApplicationを継承したクラスを作成し任意のファイル名で追加します(ここではYourApplication.kt)
package com.example.flutter_sample;
import android.app.Application;
public class YourApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
}
}package com.example.flutter_sample
import android.app.Application
class YourApplication: Application() {
override fun onCreate() {
super.onCreate()
}
}
ファイルの追加場所ファイルはAndroidのpackage配下(ここでは
com.example.flutter_sample)の任意の場所に追加できますが、Flutterプロジェクト作成時に自動で作成されるMainActivity.ktが存在するディレクトリ直下に追加する場合が多いです。またすでにandroid.app.Applicationを継承したクラスが存在する場合はこのSTEPは不要です。
- AndroidManifest.xmlに追加したクラスを登録
AndroidManifest.xmlを開きapplicationのname属性を以下のように変更します。この変更によりアプリ起動時にYourApplication.onCreate()内の処理が実行されるようになります。
<application
- android:name="${applicationName}"
+ android:name="com.example.flutter_sample.YourApplication" # 追加したファイルへのパス
android:label="flutter_sample"
android:icon="@mipmap/ic_launcher">STEP2: SDKの初期化コードを追加する
- SDKの初期化に必要な値(アプリケーションキーなど)が定義された設定ファイルをプロジェクトに追加します。
- 管理画面から設定ファイルをダウンロードする
設定ファイルのダウンロード方法についてはサポートサイトをご覧ください。 - 設定ファイルをプロジェクトに配置する
設定ファイルをプロジェクトのリソースに追加します。該当するビルドバリアントの res/values ディレクトリに配置してください。
- 管理画面から設定ファイルをダウンロードする
- SDKのインポート宣言を追加
android.app.Applicationクラスを継承したクラスがあるファイルの先頭にインポート宣言を追加します。
import io.karte.android.KarteApp;import io.karte.android.KarteApp- SDKの初期化コードを追加
onCreateメソッド内に初期化コードを追加します。
public class YourApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
KarteApp.setup(this);
}
}class YourApplication : Application() {
override fun onCreate() {
super.onCreate()
KarteApp.setup(this)
}
}STEP3: 暗黙的インテントを解決するための設定を追加する(オプション)
一部の機能 *1 を利用するためには、暗黙的インテントを解決するための設定を AndroidManifest.xml に追加する必要があります。
*1. 管理画面に表示したQRコードを読み込みによるSDK機能の呼び出し
<activity android:name=".XxxActivity">
<!-- 任意のActivityに対して、以下の指定を行なってください -->
<intent-filter >
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="<アプリ毎に定義したスキーム名を指定>" android:host="karte.io" />
</intent-filter>
</activity>
利用可能なパッケージ一覧
KARTE Flutter SDKでは機能毎にパッケージを提供しております。
利用する機能に応じて、部分的にパッケージを導入することが可能です。
なお karte_core パッケージの導入は必須です。
Updated about 2 months ago



