KARTE for Appの利用を開始する
ご利用開始までのながれ
KARTE for Appのオンボーディングについて通常KARTE for Appの契約時のオンボーディングで、カスタマーサクセス担当者と実施予定の施策内容に応じた設計を行います。
設計についてのご不明点や相談、または既存の設計についての見直し等があれば、適宜お問い合わせください。
検証環境での検証後に、本番環境での実装着手をお願いします。検証環境・本番環境それぞれで、KARTEのプロジェクト/Application Keyが異なりますのでご注意ください。

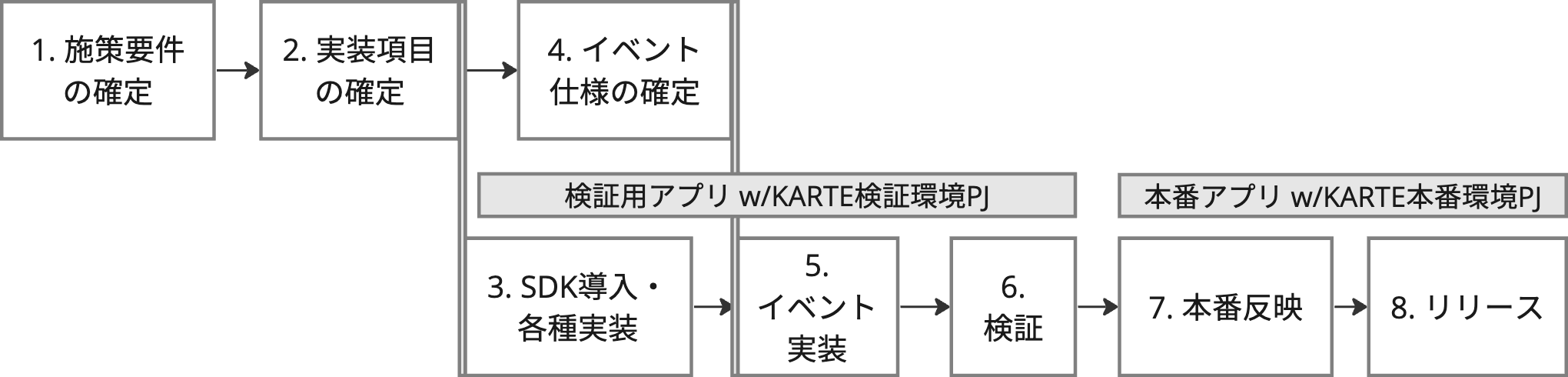
| No | 項目 | 概要 |
|---|---|---|
| 1 | 施策要件の確定 | KARTEで実施する施策を検討する |
| 2 | 実装項目の確定 | 施策実施のために必要な実装項目を決める |
| 3 | 【検証環境】SDK導入・各種実装 | 検証環境で、必要なSDKのモジュールの導入・各種実装(FCM実装・deeplink実装等)を行う |
| 4 | イベント仕様の確定 | KARTEにイベントとして送る情報を決める |
| 5 | 【検証環境】イベント実装 | 検証環境で、イベント送信処理を実装する |
| 6 | 【検証環境】検証 | 検証環境で、イベントデータ・接客の挙動を確認する |
| 7 | 【本番環境】本番反映 | 本番環境で、SDKのモジュールの導入・各種実装・イベント実装を行う |
| 8 | 【本番環境】リリース | ストアリリースを行う |
実装項目について
1. SDKを導入する
以下、ご利用の開発フレームワークに応じた**「SDKを導入する」**ドキュメントに沿って、利用する機能に応じた必要なモジュールをインストールしてください。
https://developers.karte.io/docs/about-karte-for-app
2. 各種実装を行う
ステップ2で定めた実装項目に応じて、必要な対応を行なってください。
No | 項目 | 詳細 |
|---|---|---|
1 | deeplink実装 | POPUP/Push通知から特定画面に遷移させるためのdeeplinkを用意してください。 KARTEで対応している形式: ・Custom URL Scheme ・Universal Links (iOS) ・App Links (Android) 参考 ※必ずご確認ください KARTE for Appで配信される接客のリンク制御について |
2 | Universal Links 利用の場合の追加実装 (iOSのみ) | Universal Links利用の場合は以下の対応が必要です。 Universal Links に対応する |
3 | App Links 利用の場合の追加実装 (Androidのみ) | KARTEでは、http は https から始まるリンクの場合は外部ブラウザが起動する標準仕様になっているため、以下の対応が必要です。 アプリ内メッセージのリンクを制御する 別途、App Linksへの対応が必要な場合もありますので、以下も併せてご確認ください。 App Linksへの対応は必要ですか? |
4 | FCM SDK連携(プッシュ通知利用の場合のみ) | KARTEでプッシュ通知を送る場合に対応が必要です。 プッシュ通知を送信する リッチプッシュを送りたい場合は、以下の対応も必要です(iOSのみ)。 リッチプッシュ通知に対応する |
5 | カスタムURLスキームハンドラの追加 | KARTE for App独自の一部機能の利用に必要な実装です。ホーム画面や、KARTEで頻度高く接客を表示することが想定される画面でご対応ください。 |
6 | ビジュアルトラッキング機能の実装 | ペアリングしたデバイスからKARTEに送信した操作ログを元に、KARTEにイベントを発火させる機能です。 ビジュアルトラッキング機能とは 一時的なイベント(端末キャンペーンにおけるユーザーの行動ログ等)を、追加実装不要で管理画面から追加できます。 以下、ご利用の開発フレームワークに応じた**「ビジュアルトラッキングを利用する」**ドキュメントに沿ってご対応ください。 https://developers.karte.io/docs/about-karte-for-app ※React Native、Flutterではβ版として提供しています ※Cordova SDKには非対応です |
7 | ログアウト機能の実装 | ※ユーザーのログアウト時にKARTEで自動付与されるvisitor_idをリセットする機能です。
|
8 | 設定値配信機能の実装 | 特定のnative要素をKARTEで管理する(Key-Valueで構成される値をKARTE経由で配信できる)機能です。 設定値配信とは 以下、ご利用の開発フレームワークに応じた**「設定値を利用する」**ドキュメントに沿ってご対応ください。 https://developers.karte.io/docs/about-karte-for-app |
3. イベントを送信する
ユーザーの行動情報(イベント)をKARTEに送信・トラッキングするための実装を行います。
- ステップ4で定めたイベントの仕様(イベント名・フィールド名・値の型・発火タイミング)に沿ってご対応ください。
- ご契約上の計測イベント数上限があるため、必要なイベント・適切な送信タイミングの設計をお願いします
- KARTE SDKが標準で自動送信するイベントについては、重複して送信しないようご注意ください。
実装時は、以下の点をご留意ください。
- 全ての画面でviewイベントを実装することを推奨します
- KARTE SDKでは、Viewイベントの発火(viewメソッドの呼び出し)が行われた時点で画面の境界を認識し、アプリ内メッセージの表示制御が行われます。
- Viewイベントの実装漏れがあると、意図した挙動で施策の表示/非表示ができない場合があります。
- 参考: ネイティブアプリにおける接客表示制御とは
- 参考: viewイベント送信のベストプラクティス
- 画面の境界を認識させるためには、WeView画面遷移時も、native側でのviewイベントの実装が必要です。
- 参考:
viewイベントのスキーマ- フィールド
- view_name:{{画面を識別できる名前(英字表記)}} [文字列](例:home)
- title:{{画面を識別できる名前(日本語表記)}} [文字列](例:ホーム)
- 発火タイミング:画面遷移時(WebView画面遷移時含む)
- Viewイベントの送信はアプリ側での “画面遷移の発生” 後に実装してください
- フィールド
- ユーザーを識別するユニークなIDがある場合は、identifyイベントの
user_idとして送信してください
- 必ず
user_idというフィールド名で、文字列形式で送信してください。 - 参考:
identifyイベントのスキーマ- フィールド
- user_id:{ユーザー識別ID} [文字列]
- ※user_id以外のフィールドは貴社のイベント仕様に応じて可変
- 発火タイミング:アプリ起動(セッション)、会員登録、ログイン時
- フィールド
- ※identifyイベントはKARTE上で特殊な振る舞いをするため、ユーザーデータ管理について 、個人情報関連イベントの特別な仕様について も合わせてご確認ください。データの削除が必要になる機能についてはユーザーデータ管理を利用した管理が必要になるため、identifyイベントで送る必要性があります。
- アプリ内WebView上のイベントを送る場合、別途KARTEタグの設置・WebView連携の実装が必要です
- 参考)
- WebView内の行動をトラッキングする:iOS, Android
- WebViewに遷移した際の画面境界の認識と、考慮すべき事項について も必ずご確認ください
KARTEでは、以下のイベント送信方法に対応しています。
項目 | 詳細 |
|---|---|
SDK | アプリのネイティブ画面で発生するイベントの送信方法です。 以下、ご利用の開発フレームワークに応じた**「イベントを送信する」**ドキュメントに沿ってご対応ください。 https://developers.karte.io/docs/about-karte-for-app |
タグ | アプリ内WebView画面で発生するイベントの送信方法です。 ページ内へのタグ設置、web/appユーザーの紐付け処理の実装が必要です。 以下、ご利用の開発フレームワークに応じた**「WebView内の行動をトラッキングする」**ドキュメントに沿ってご対応ください。 https://developers.karte.io/docs/about-karte-for-app |
API | API 経由でのイベント送信方法です。 ユーザーの解析のみに利用する場合:Send event to KARTE ユーザーの解析に加え、接客の配信トリガーとして利用したい場合:Send event to KARTE and exec serverside-action に沿ってご対応ください。 ※in-app message /設定値配信等 の配信トリガーには利用できません ※分間リクエスト制限について必ずご確認ください(API のリクエスト回数制限) |
4. 検証環境での確認・本番リリース
検証環境でのイベント取得・接客の配信確認を行なってください。
参考1: KARTE for AppのSDKインストール時に確認すべき内容
参考2: 検証環境での配信確認をする
本番リリース (=本番環境でのKARTE計測開始) は、ご契約開始月以降のタイミングにてお願いします。
よくある質問・トラブルシューティング
Updated about 1 month ago