[iOS]SDKを導入する
前提条件
KARTE iOS SDKを導入するための前提条件に関しては、公開リポジトリのREADMEをご参照ください。
SwiftUIで構築されたアプリへのSDK導入は、SwiftUI向けの対応 もご覧ください。
導入手順
1. SDKをアプリに追加する
SDK導入には、下記のパッケージマネージャーを利用することが可能です。
CocoaPodsSwift Package Manager
CocoaPods
- Podfile の編集
プロジェクトディレクトリにある
Podfileを任意のエディタで開き、利用する Pod を指定します。
pod 'KarteCore' # イベントトラッキング機能を提供します。
pod 'KarteInAppMessaging' # アプリ内メッセージ機能を提供します。
pod 'KarteRemoteNotification' # プッシュ通知の受信および効果測定機能を提供します。
pod 'KarteVariables' # 設定値配信機能を提供します。
pod 'KarteVisualTracking' # ビジュアルトラッキング機能を提供します。
pod 'KarteCrashReporting' # クラッシュイベントのトラッキング機能を提供します。
pod 'KarteDebugger' # SDKイベントデバッガー機能を提供します。- Pod のインストール プロジェクトディレクトリで下記コマンドを実行し、Pod をインストールします。
pod installKARTE SDKでは機能毎にモジュールを提供しております。 利用する機能に応じて、部分的にモジュールを導入することが可能です。
なお KarteCore 導入は必須です。
各モジュールの詳細については、利用可能なモジュール一覧をご確認ください。
Swift Package Manager
Xcode より公式githubレポジトリ(https://github.com/plaidev/karte-ios-sdk)のパッケージを追加してください。
詳細は下記を参照してください。
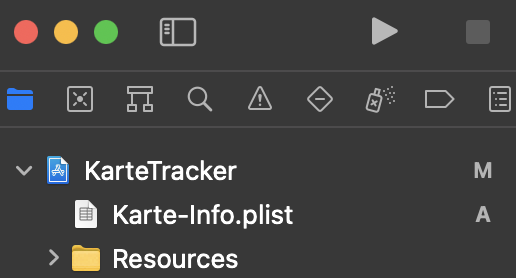
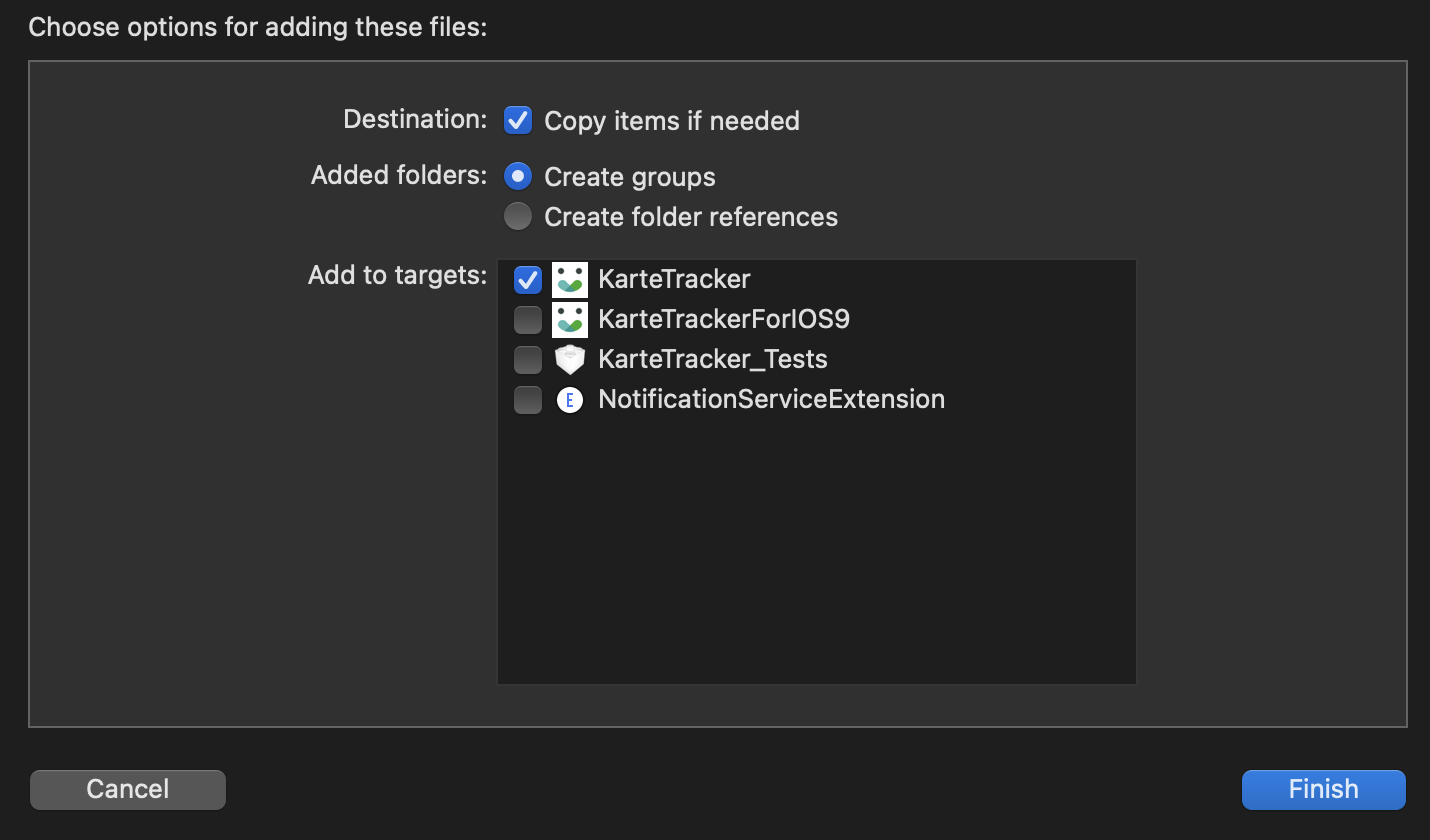
2. 設定ファイルをプロジェクトに追加する
SDKの初期化に必要な値(アプリケーションキーなど)が定義された設定ファイルをプロジェクトに追加します。
-
管理画面から設定ファイルをダウンロードする 設定ファイルのダウンロード方法についてはサポートサイトをご覧ください。
-
設定ファイルをプロジェクト直下に配置する 設定ファイルを Xcodeプロジェクトのルートに追加して必要なターゲット全てに含まれるようにチェックを行います。


3. SDKの初期化コードを追加する
次にアプリケーションにSDKの初期化コードを追加します。
1. SDKのインポート宣言を追加
UIApplicationDelegate を実装したクラスがあるファイルの先頭にインポート宣言を追加します。
import KarteCore@import KarteCore;※Swift UIの場合はSwift UI向けの対応 をご確認ください
2. SDKの初期化コードを追加
application(_:didFinishLaunchingWithOptions:) メソッド内に初期化コードを追加します。
設定ファイルによるSDKの初期化について※設定ファイルによるSDK初期化は iOS SDK v2.12.0 以上から利用できます。 古いSDKを利用している場合は KarteApp.setup(appkey:)メソッドを利用して初期化してください。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
KarteApp.setup()
}- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[KRTApp setupWithConfiguration:KRTConfiguration.default_];
...
}SwiftUI を使用している場合
SwiftUI を使用している場合は、プロジェクト作成時には UIApplicationDelegate を継承した AppDelegate クラスがないため、AppDelegate を作成し UIApplicationDelegateAdaptor 等を利用して App 構造体に接続する必要があります。
@main
struct MyApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
}この際、AppDelegate クラスは App 構造体よりも後に初期化されるため、現状のSDKでは App.init() 内等で直接KARTEのイベントを発行することはできません。 AppDelegate.application(_:didFinishLaunchingWithOptions:) の後にイベントを発行するようにしてください。
3. 本番環境と評価環境などで利用する設定ファイルを変更したい場合
環境毎に利用する設定ファイルを変更したい場合は plist ファイルの名前を環境毎に変更します。
その後、Configuration.from で取得したインスタンスを KarteApp.setup(configuration) メソッドに設定してください。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// 本番環境の設定ファイルを読み込む例
if let plistPath = Bundle.main.path(forResource: "Karte-Production-Info", ofType: "plist"),
let configuration = Configuration.from(plistPath: plistPath) {
KarteApp.setup(configuration: configuration)
}
}
アプリケーションキーについて初期化時に指定するアプリケーションキー(Application Key)は、KARTE管理画面に記載されているAPIキーとは異なります。取得方法はアプリケーションキーの確認方法をご確認ください。
4. カスタムURLスキームハンドラを追加する
KARTE for App独自の一部機能の利用に必要な実装です。ホーム画面や、KARTEで頻度高く接客を表示することが想定される画面でご対応ください。
設定方法については KARTE独自のカスタムURLスキームをハンドリングできるようにする をご覧ください。
5. App Tracking Transparency(ATT)の許諾情報を連携する
設定方法については App Tracking Transparency(ATT)の許諾情報の連携 をご覧ください。
トラブルシューティング
Objective-C から SDK を利用するObjective-C から SDK を利用した場合、ビルド時にエラーが発生する場合があります。 エラーが発生した場合は、こちら の記事を参考にしてください。
SDK導入時にその他のビルドエラーが発生した場合は、FAQ: SDKを導入するとビルドエラーが起きる を参考にしてください。
Updated 23 days ago