アクションフック関数とアクションの状態
# アクションフック関数とは
アクションフック関数は、スクリプトで利用され、アクションの各状態をフックしてスクリプトを実行できる機能です。
アクションフック関数の引数に渡される、send関数・ユーザ情報変数を利用して、アクションをカスタマイズできます。また、SDKで提供されるユーティリティーを利用して、アクションテーブル・変数・イベントハンドラーの管理ができます。詳細は以降のページで説明します。
# フックされるアクションの状態
アクションフック関数は、アクションが作成されて破棄されるまでの以下の5つの状態をフックします:
* アクションの作成前(`スクリプト`ファイルのメイン関数)
* アクションの表示後(`onShow`)
* アクションが閉じる前(`onClose`)
* ステートが変更された後(`onChangeState`)
* アクションが破棄される前(`onDestroy`)
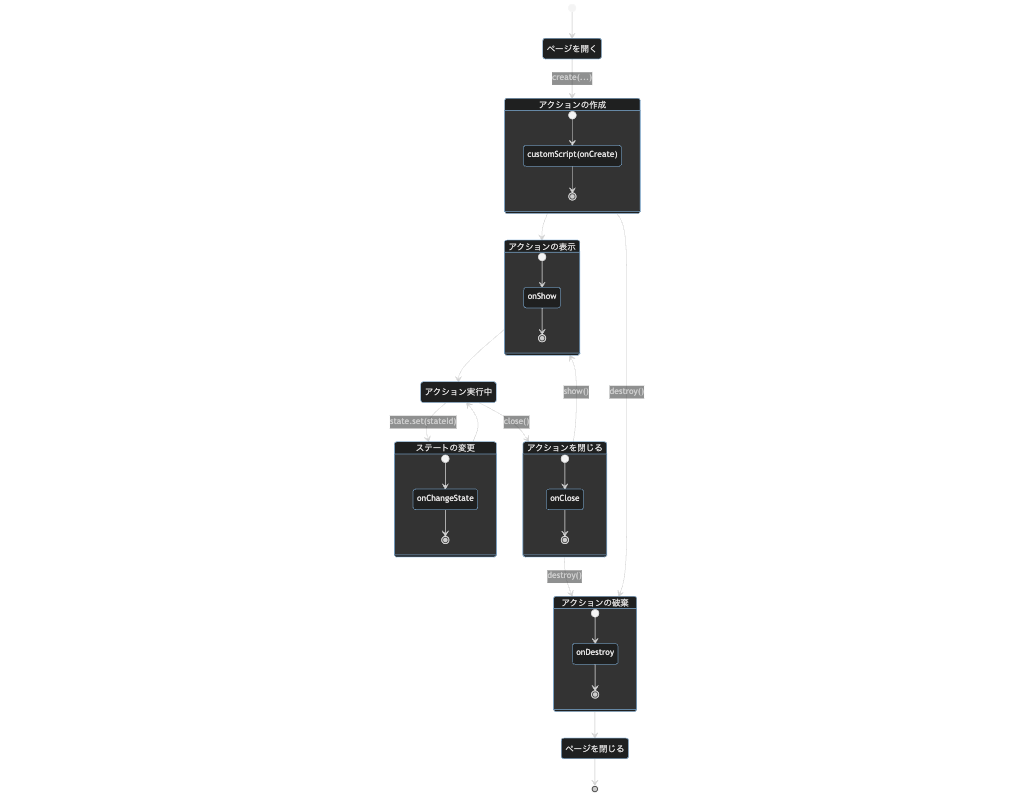
各アクションの状態遷移は以下となります:

# 各アクションフック関数の説明
<HTMLBlock>{`
<style>td { vertical-align: top !important; }</style>
`}</HTMLBlock>
<table id="264e05cb-2170-4f10-96f8-01e94779cf73" class="simple-table">
<thead class="simple-table-header">
<tr id="d3bdb1a1-253c-4c3d-aa65-71e7e33e09b3">
<th id="^M@:" class="simple-table-header-color simple-table-header" style={{ width: "170.625px" }}>名前</th>
<th id="TCYs" class="simple-table-header-color simple-table-header" style={{ width: "299.6796875px" }}>説明</th>
<th id="}XS@" class="simple-table-header-color simple-table-header" style={{ width: "317px" }}>ユースケース</th>
</tr>
</thead>
<tbody>
<tr valign="top" id="d94ff801-4625-48bd-9dc8-78ff92a05967">
<td id="^M@:" class="" style={{ width: "170.625px" }}><code>スクリプト</code>ファイルのメイン関数</td>
<td id="TCYs" class="" style={{ width: "299.6796875px" }}>
アクションが作成される前に実行されるスクリプトの登録。<br/><br/>
フック関数の第一引数のコールバックには、send関数(<code>props.send</code>)、ユーザー情報変数(<code>props.data.XXX</code>が渡される。
</td>
<td id="}XS@" class="" style={{ width: "317px" }}>
- ページの操作<br/>
- Web APIなどでDOM要素を操作<br/>
- ページへCSSを適用<br/>
- イベントハンドラの設定<br/>
- ページ情報の取得<br/>
- スクロール情報の取得<br/>
- DOM要素の情報(テキスト・属性値の取得)<br/>
- フォーム入力値の変更の検知<br/>
- ホバー操作の取得<br/>
- 閲覧アイテムの取得<br/>
- 読了状態の取得<br/>
- URLから検索クエリを取得<br/>
- APIから取得した情報の反映<br/>
- Cookie情報の取得<br/>
- localStorage情報の取得<br/>
- アクションの初期設定<br/>
- 変数の設定<br/>
- イベントハンドラの設定<br/>
- アクション自動実行の停止<br/>
- ユーザー情報変数の設定<br/>
- アクションテーブルの利用<br/>
- 初期ステートの設定<br/>
- アクションへCSSを適用<br/>
- イベントの送信
</td>
</tr>
<tr valign="top" id="b0d78063-6470-4431-b5e3-02bcb832cd63">
<td id="^M@:" class="" style={{ width: "170.625px" }}>onShow(props)</td>
<td id="TCYs" class="" style={{ width: "299.6796875px" }}>
アクションが表示された後に実行されるスクリプトの登録。<br/><br/>
フック関数の第一引数のコールバックには、send関数(<code>props.send</code>)、ユーザー情報変数(<code>props.data.XXX</code>が渡される。
</td>
<td id="}XS@" class="" style={{ width: "317px" }}>
- アクションの操作<br/>
- カルーセルやルーレットなどの処理を追加<br/>
- ステートの遷移<br/>
- アクション情報の取得<br/>
- 現在のステートの取得<br/>
- ステート一覧の取得<br/>
- イベントの送信
</td>
</tr>
<tr valign="top" id="b83994d5-7f1e-4e23-892d-70c2cb4ab187">
<td id="^M@:" class="" style={{ width: "170.625px" }}>onClose(props, trigger)</td>
<td id="TCYs" class="" style={{ width: "299.6796875px" }}>
アクションが閉じられる前に実行されるスクリプトの登録。<br/><br/>
フック関数の第一引数のコールバックには、send関数(<code>props.send</code>)、ユーザー情報変数(<code>props.data.XXX</code>が渡される。<br/><br/>
フック関数の第二引数には、閉じた時のトリガー名(<code>trigger</code>)が渡される。
</td>
<td id="}XS@" class="" style={{ width: "317px" }}>
- ページ情報の取得<br/>
- アクション情報の取得<br/>
- カスタムイベントの送信
</td>
</tr>
<tr valign="top" id="479af0ae-9fc2-46c3-9047-d59ab4a39ab2">
<td id="^M@:" class="" style={{ width: "170.625px" }}>onChangeState(props, newState)</td>
<td id="TCYs" class="" style={{ width: "299.6796875px" }}>
アクションのステートが変更した後に実行されるスクリプトの登録。<br/><br/>
フック関数の第一引数のコールバックには、send関数(<code>props.send</code>)、ユーザー情報変数(<code>props.data.XXX</code>が渡される。<br/><br/>
フック関数の第二引数には、新しいステート(<code>newState</code>)が渡される。
</td>
<td id="}XS@" class="" style={{ width: "317px" }}>
- ページの操作<br/>
- ページ情報の取得<br/>
- アクションの操作<br/>
- アクション操作の後処理<br/>
- アクション情報の取得<br/>
- カスタムイベントの送信
</td>
</tr>
<tr valign="top" id="479af0ae-9fc2-46c3-9047-d59ab4a39ab2">
<td id="^M@:" class="" style={{ width: "170.625px" }}>onDestroy(props)</td>
<td id="TCYs" class="" style={{ width: "299.6796875px" }}>
アクションが破棄される前に実行されるスクリプトの登録。<br/><br/>
フック関数の第一引数のコールバックには、send関数(<code>props.send</code>)、ユーザー情報変数(<code>props.data.XXX</code>が渡される。
</td>
<td id="}XS@" class="" style={{ width: "317px" }}>
- アクションの操作<br/>
- window.removeEventListenerなどのスクリプトの後処理<br/>
- カスタムイベントの送信
</td>
</tr>
</tbody>
</table>
詳細な情報は以下のドキュメントを参照してください:
* [KARTE Action SDK API リファレンス](https://psychic-broccoli-j859o63.pages.github.io/karte-action-sdk.html)
# 具体的な利用方法
## アクションフック関数の利用
```typescript
import type { ActionProps } from '@plaidev/karte-action-sdk';
import { onShow, onClose, onChangeState } from '@plaidev/karte-action-sdk';
onShow((props: ActionProps): void => {
props.send('show-action', { item: props.data.uivValue });
});
onClose((props: ActionProps, trigger: CloseTrigger): void => {
props.send('close-action', { trigger, item: props.data.uivValue });
});
onChangeState((props: ActionProps, newState: string): void => {
props.send('change-state', { newState, item: props.data.uivValue });
});
const onCreate = (props: ActionProps): void => {
props.send('create-sction', { item: props.data.uivValue });
};Updated 4 months ago
What’s Next