カスタムエディタを使ってみる
カスタムエディタを利用する手順は以下となります:
- エレメントビルダー対応テンプレートで接客サービスを作成します
- アクションの編集ボタンをクリックし、エレメントビルダー画面を開きます
-
カスタムタブをクリックします
-
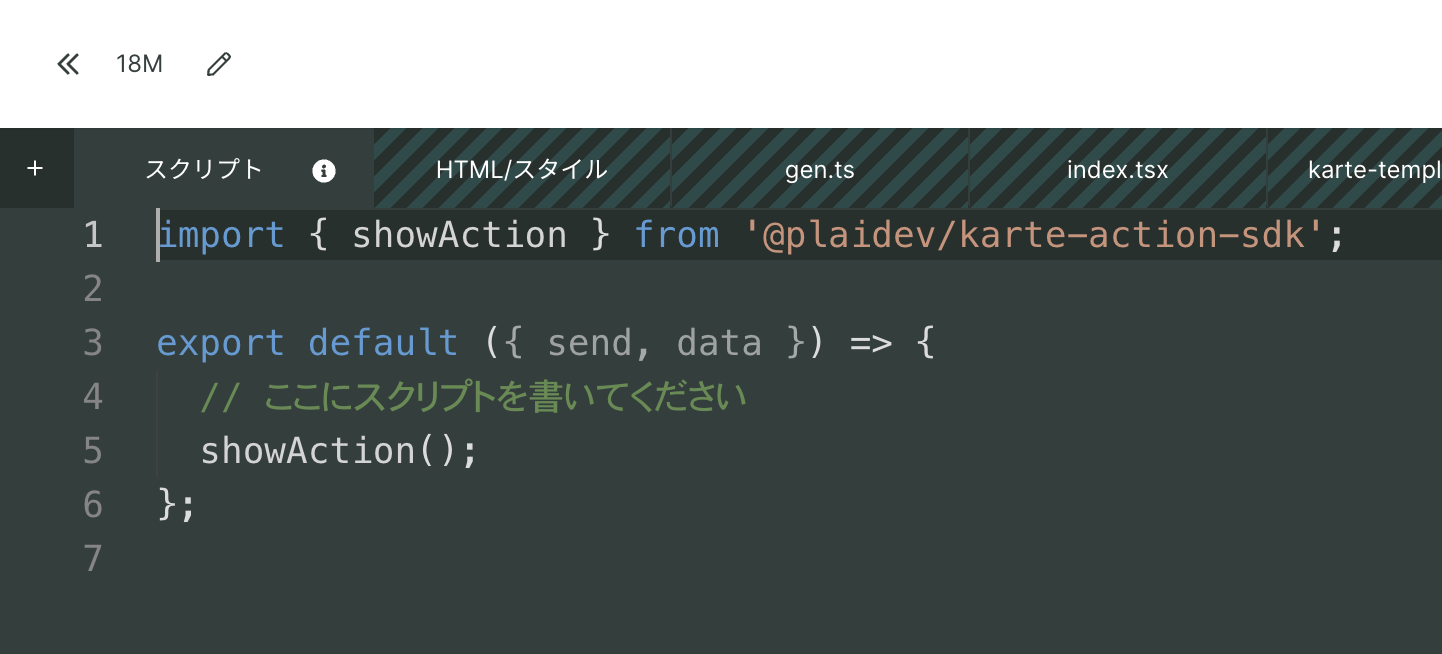
スクリプトファイルをクリックします
-
スクリプトファイルにスクリプトを記述します
- スクリプトは、TypeScriptで記述できます
- 基本的に、スクリプトのメイン関数にコードを記述します
- アクションを表示するために、スクリプトのメイン関数の中に
showAction()が必要です - スクリプトのファイル直下で、Action SDK や 外部モジュールをインポートできます
-
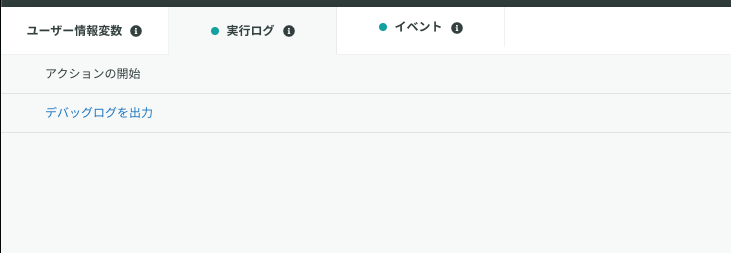
エディタの下パネルの
実行ログメニューで、スクリプトの動作を確認できます
console.logなどを使用して任意の変数を確認できます- 実行ログの種類は情報、エラー、警告メッセージです
- スクリプトのエラーも確認できます
-
スクリプトの作成後、アクションを保存し実際のサイトでスクリプトの動作を確認します
スクリプトの使い方は、以降のページで説明します。
Updated 4 months ago
What’s Next