コードエレメントについて
コードエレメントとは
コードエレメントは、HTML/スタイル/スクリプトを使って自由にアクションを実装できるエレメントです。
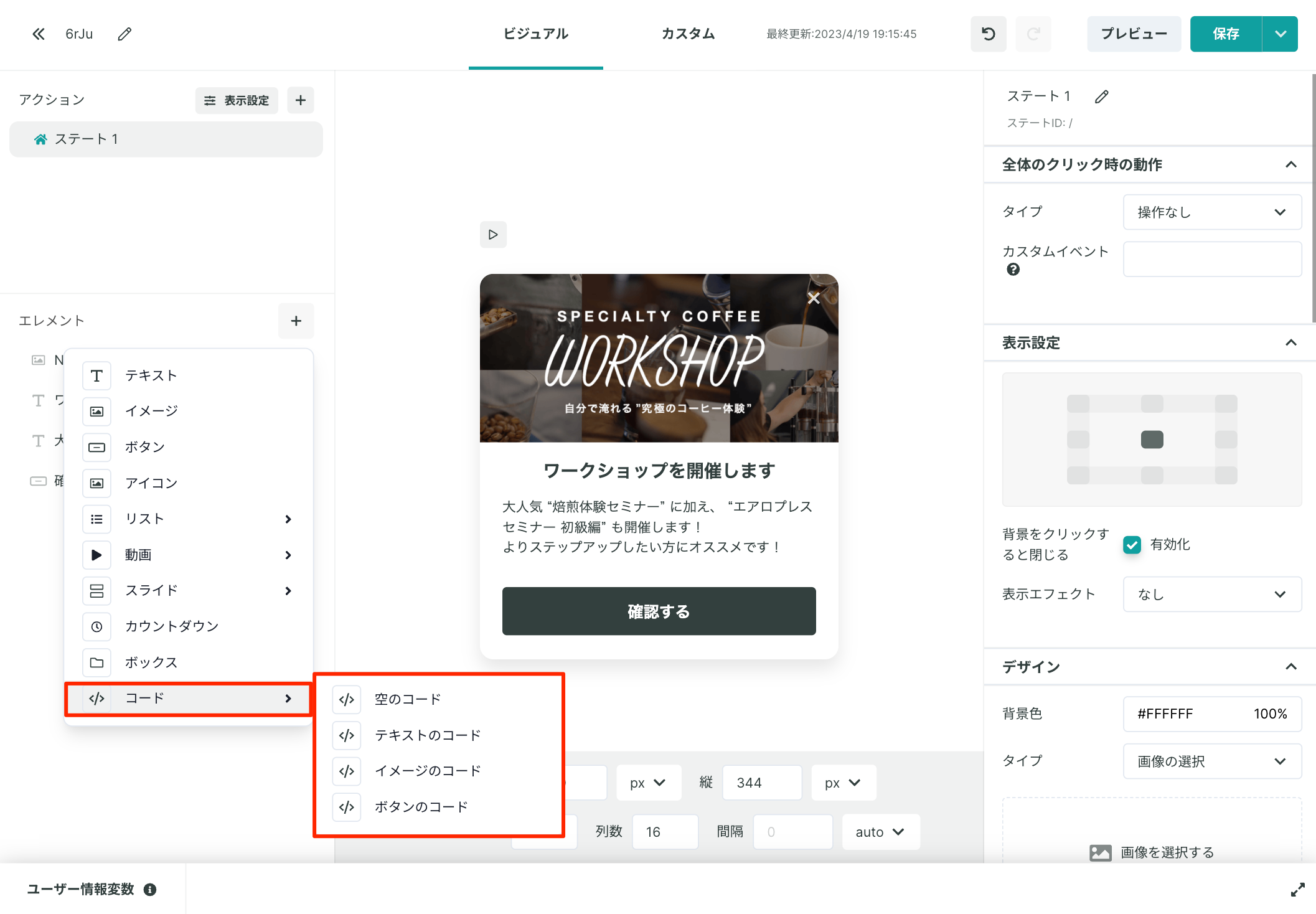
ビジュアルエディタのエレメント追加で利用できます。また、例としてテキスト/イメージ/ボタンのコードが用意されています。

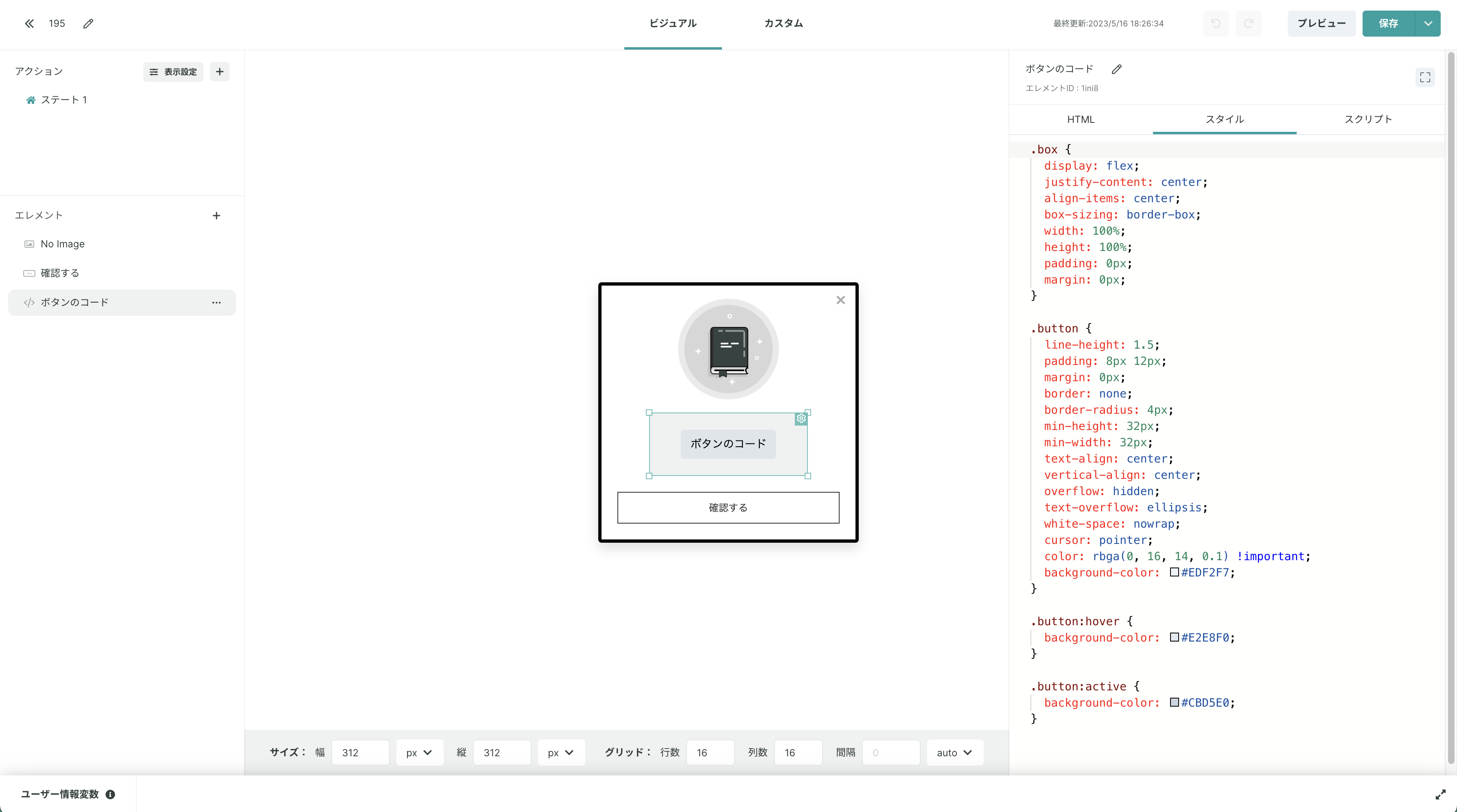
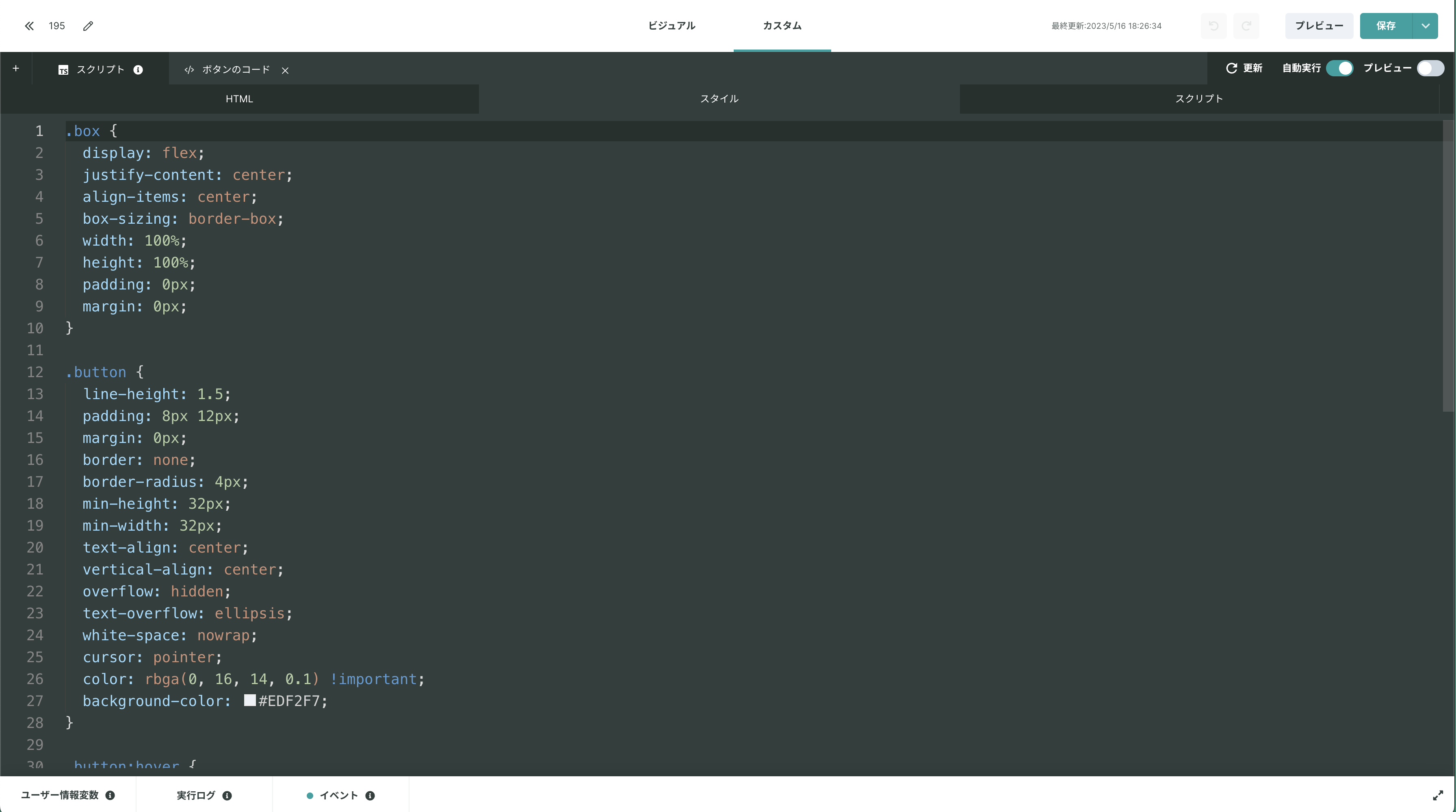
コードエレメントのコードは、ビジュアルエディタの右パネルで編集できます。また、カスタムエディタで広い範囲でも編集できます。

ビジュアルエディタでの表示

コードエディタでの表示
主に利用されるケースは以下です:
- 細かな装飾などで要素に対して特殊なCSSプロパティを適用する
- スクリプトで簡単な処理した結果を画面表示に利用する
- その他、ビジュアルエディタ上で実装されていないエレメントを独自に実装する
カスタムエディタのスクリプトとの違い
カスタムエディタのスクリプトは、基本的にアクションの状態によってアクションの表示を制御するときに利用します。
コードエレメントは、HTML/スタイル/スクリプトを使ってアクションの一部を実装するときに利用します。コードエレメントをアクション全体に広げることでアクション全体の実装もできます。コードエレメントのスクリプトは、カスタムエディタのスクリプトと違いメイン関数を持たないため、ファイルの直下にコードを書くことができます。
具体的な利用方法
HTMLでの変数の利用
カスタムエディタのスクリプトの変数と同じように、変数を利用できます。コードエレメントのスクリプトでsetVariables関数を使って変数を設定すると、HTMLで{$data.変数名}の表記で設定した変数を利用できます。ユーザー情報変数とアクションテーブルも同様の表記で利用できます。
import { setVariables } from '@plaidev/karte-action-sdk';
setCustomVariables({ word: 'Hello!' });<div>{$data.word}</div>コードエレメントでは、スクリプトに変数を定義するだけでHTMLで変数を利用できます。ただし、この変数は定義したコードエレメント内のみ利用できます。
const word = 'Hello!';<div>{word}</div>CSSでの変数の利用
コードエレメントのスクリプト--プレフィックスを持つ変数を設定すると、CSSでCSS変数として設定した変数を利用できます。
import { setVariables } from '@plaidev/karte-action-sdk';
setCustomVariables({ '--greeting-color': 'red' });<div class="greeting">Hello!</div>.greeting {
color: var(--greeting-color)
}DOMイベントの利用
コードエレメントのHTMLでは、on:イベント名でDOMイベントを利用できます。以下は、clickイベントをハンドルする例です:
<button on:click={() => { console.log('Clicked!') }}>Submit</button>カスタムエディタのスクリプトの関数と同じように、関数を利用できます。コードエレメントのスクリプトでsetEventHandlers関数を使って関数を設定すると、HTMLで{$data.関数名}の表記で設定した関数を利用できます。
import { setVariables, setEventHandlers } from '@plaidev/karte-action-sdk';
setEventHandlers({ clickHandler: () => { console.log('Clicked!') } });<button on:click={$data.clickHandler}>Submit</button>コードエレメントでは、スクリプトに関数を定義するだけでHTMLで関数を利用できます。ただし、この関数は定義したコードエレメント内のみ利用できます。
function clickHandler() {
console.log('Clicked!');
}<button on:click={clickHandler}>Submit</button>変数の変更検知
コードエレメントでは、$ブロックの中に変数を含んだコードを記述すると、変数の変更を検知してコードを実行できます。
import { getVariables } from '@plaidev/karte-action-sdk';
function handleNumber(zeroOrOne) {
if (zeroOrOne === 0) {
console.log('Zero!');
} else {
console.log('One!');
}
}
const variables = getVariables();
$: {
handleNumber(variables.zeroOrOne);
}
setInterval(() => {
variables.zeroOrOne = Math.random() >= 0.5 ? 1 : 0;
}, 1000);入力フォームの値を変数へバインド
入力フォームの値を変数へバインドするには、bind:valueを利用します。これは双方向にバインドされるため、変数が変更されると入力フォームの値が変更され、入力フォームの値が変更されると変数が変更されます。以下は、inputタグの値を変数へバインドする例です:
<input bind:value={variables.id}>
<div>
ID: { variables.id }
</div>
<button on:click={e => {
console.log('Submit: ', { id: e.target.value });
setVariables(variable)
}}>Submit</button>import { getVariables, setVariables } from '@plaidev/karte-action-sdk';
const DEFAULT_ID = '123;'
const variables = getVariables();
variables.id = '123';HTMLのテンプレート構文
変数を使ってテンプレートをカスタマイズするために、テンプレート構文を利用できます。
if / else / if else
if / else / if else構文は、変数によって表示するHTMLを分岐するために利用します。
{#if variables.randomNumber === 0}
<span>Zero!</span>
{:if else variables.randomNumber > 0 && variables.randomNumber < 1}
<span>More than Zero and Less than One!</span>
{:else}
<span>One!</span>
{/if}import { getVariables } from '@plaidev/karte-action-sdk';
const variables = getVariables();
setInterval(() => {
variables.randomNumber = Math.random();
}, 1000);each
each構文は、配列が格納された変数を反復で処理してHTMLを表示するために利用します。
<select bind:value={variables.id}>
{#each OPTIONS as option}
<option value={option.id}>{option.name}</option>
{/each}
</select>
<div>
ID: { variables.id }
</div>import { getVariables } from '@plaidev/karte-action-sdk';
const OPTIONS = [
{ name: 'One', id: '1'},
{ name: 'Two', id: '2'},
{ name: 'Three', id: '3'},
];
const DEFAULT_VALUE = OPTIONS[0].value;
const variables = getVariables();
variables.id = DEFAULT_VALUE;Updated 3 months ago