サーバーサイドアクション
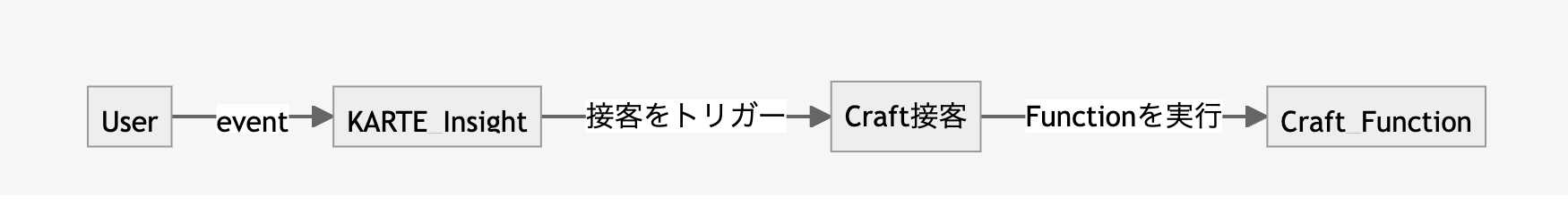
Craft用接客アクションの実行をきっかけにFunctionを実行します。トリガーからFunction起動までの流れは以下の通りです。

サーバーサイドアクションによるFunction起動
KARTEの接客としてCraftを実行するため、「ユーザー状態の変化」をトリガーにFunctionを実行する場合に適しています。
設定手順
以下の手順でサーバーサイドアクションを設定します。この設定により、接客で設定したトリガーをきっかけにFunctionを実行することができます。
- 接客を新たに作成します。
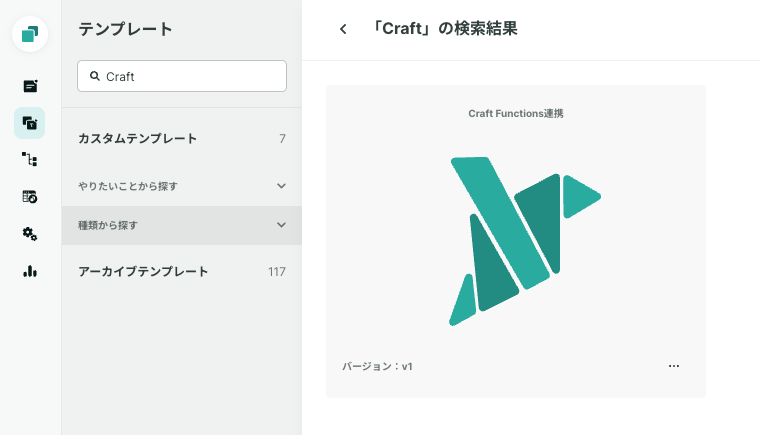
- 接客編集画面で「Craft Functions連携」テンプレートからアクションを作成します。

Craft Functions連携テンプレート
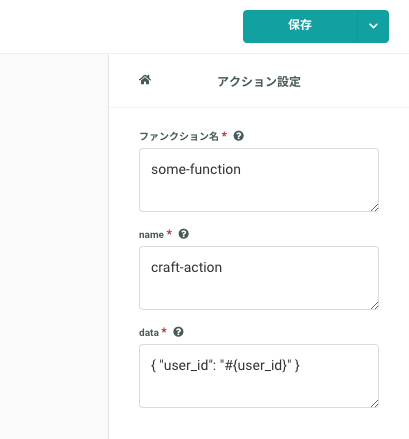
- アクションの設定を行います。
ファンクション名: アクション時に実行するCraft Functionsの名前を指定します。name: 任意の値を入力します。Function実行時にdata.jsonPayload.nameプロパティとして利用できます。data: Craft Functionsに渡す値をJSON形式で指定します。Functionsでdata.jsonPayload.dataプロパティとして利用できます。- 静的変数・ユーザー情報変数を埋め込むことができます。

アクションの設定値
- トリガーを設定し、接客を保存・公開します。
Craft Functionsに送信されるデータ
data のフォーマットは Function実行時に送信されるデータ をご確認ください。
kindは `"karte/action" が入ります。- jsonPayloadのフォーマットは以下の通りです。
jsonPayload: {
data: "{ Object }",
name: "{ アクションで設定したname }"
}| Key | 説明 |
|---|---|
jsonPayload.data | アクションで設定したdata. JSON文字列の場合はObject型, 通常の文字列の場合はString型と解釈される。 |
jsonPayload.name | アクションで設定したname. |
dataの例
{
timestamp: "2022-10-13T02:26:27.126Z"
jsonPayload: {
data: {
path: "/inspector/track/demo/97ed561dc9a67cf2455d26289ed8fd48"
}
name: "craft-action"
}
kind: "karte/action"
id: "05a2d889-ec1d-40db-a74f-303f2b2eed3c"
}Updated 5 months ago
What’s Next