ユーザーの天気情報に基づく接客
このページについて
Craftの用途の一つとして、イベント発生をきっかけに外部システムと情報をやり取りし、KARTEの接客に活用する、というものがあります。このページではハンズオン形式で以下を実現します。
- 外部の天気情報APIをCraft経由で用いることでユーザーの現在位置についての天気情報を取得する。
- ユーザーの現在位置の天気情報に基づいて接客を表示する。
概要
このハンズオンでは、ユーザーの天気情報の取得処理と、取得した天気情報に基づく接客を実装します。ここでは作成する機能の概要として、できること・できないこと及び全体構成について説明します。
できること・できないこと
このハンズオンで実装する機能でできること・できないことを説明します。
- できること
- ユーザーの位置情報イベントからそのユーザーがいる場所の天気を取得する
- 外部APIから情報を取得するので、対応していれば「翌日の天気」などを取得することも可能
- 天気情報に基づいてユーザーセグメントを変更する
- ユーザーの位置情報イベントからそのユーザーがいる場所の天気を取得する
- できないこと
- 初回訪問時の天気接客の適用
- 今回の実装では、天気接客の表示は位置情報送信→天気セグメントへの参加が条件となるため、位置情報の送信と接客表示のトリガーが同時に行われた場合は天気接客は表示されません。
- 初回訪問時の天気接客の適用
構成図
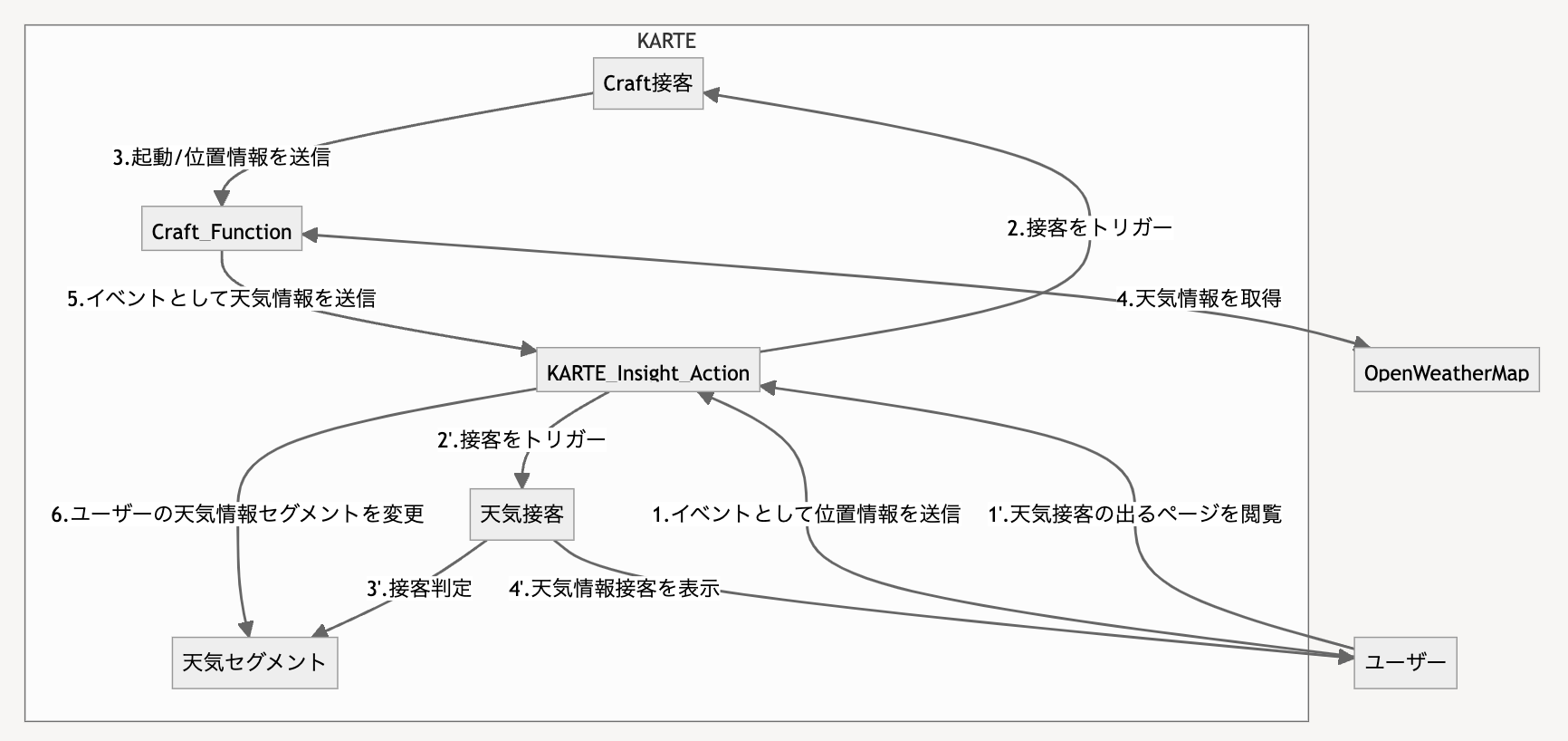
このハンズオンで作成する機能の全体構成は以下のとおりです。

全体構成
構成図の各要素について説明します。
- KARTE(Insight, Action)
- KARTEのユーザー解析機能(Insight)と接客表示機能(Aciton)を使います。
- Craft接客
- Craftを起動するためのKARTE接客です。
- この接客はブラウザ上の表示には利用できないため、ブラウザ上に表示する接客と区別して、サーバーサイド接客とも呼びます。
- Craft Functions
- Craftとして実行するプログラムです。
- このチュートリアルでは、送られてきた位置情報に基づいてOpenWeatherMapから天気情報を取得し、イベントとしてKARTEに送信します。
- OpenWeatherMap
- 気象情報データの無料APIを提供するサービスです。
- このチュートリアルでは無料版(60req/min制限)を利用します。
- 天気セグメント
- 天気情報に基づきセグメントを設定します。
- ex) 雨セグメント、晴れセグメント
- 天気接客
- 特定の天気セグメントに入ったユーザー向けのKARTE接客です。
構成図の 1.〜6. の順番でユーザーの位置情報に基づく天気情報の取得とユーザー情報への反映を行っています。1'〜4`の順番でユーザーへの接客表示を行っています。
ハンズオン
以下の手順で天気情報取得用のCraft Functionsと天気接客を作成します。
準備1. OpenWeatherMapの利用準備
以下のページを参考に、OpenWeatherMapにサインアップします。
How to start to work with Openweather API - OpenWeatherMap
サインアップすることで、無料版のAPIキーが取得できます。取得したAPIキーは次の手順で使うので控えておきます。
準備2. API v2の利用準備
Craft Functionsの中で /v2/track/event/writeAndExecAction APIを使うため、API v2のAppを作成します。以下のページに従って、Appを作成します。
- アプリを利用する
- アプリタイプは
tokenを指定してください - Scopeに
beta.track.event.writeAndExecActionを設定します。
- アプリタイプは
Appを作成した直後に表示されるアクセストークンは次の手順で使うので控えておきます。
準備3. シークレットを設定する
Craftのシークレット機能は、機密情報をハードコードすることなく利用するための機能です。
ここでは、前の手順で入手したOpenWeatherMapのAPIキーとAPI v2のアクセストークンをシークレットに登録し、Craft Functions内で利用できるようにします。
- KARTE管理画面にて、[すべてのプロダクト] > raft] > > [シークレット] からシークレット一覧画面を開きます。
- OpenWeatherMapのAPIキーを登録します。
- シークレット一覧画面で [作成] を選択し、必要事項を入力して保存します。
- シークレット名:
OPEN_WEATHER_MAP_API_KEYを指定します。 - データ: 控えておいたAPIキーを入力します。
- シークレット名:
- シークレット一覧画面で [作成] を選択し、必要事項を入力して保存します。
- API v2 Appのアクセストークンを登録します。
- シークレット一覧画面で [作成] を選択し、必要事項を入力して保存します。
- シークレット名:
KARTE_API_ACCESS_TOKENを指定します。 - データ: 控えておいたアクセストークンを入力します。
- シークレット名:
- シークレット一覧画面で [作成] を選択し、必要事項を入力して保存します。
Step1. Craft Functionsのコード
Craft Functionsの設定をする前に、Functionとして設定するコードについて説明します。今回設定するコードは以下のとおりです。
import api from 'api';
const LOG_LEVEL = 'WARN'; // デバッグ時は 'DEBUG' にする
export default async function (data, { MODULES }) {
// 1.主要なモジュールの読み込み
const { secret, initLogger } = MODULES;
const logger = initLogger({logLevel: LOG_LEVEL});
// 2.シークレットの取得
const {
OPEN_WEATHER_MAP_API_KEY: owmApiKey,
KARTE_API_ACCESS_TOKEN: token,
} = await secret.get({
keys: ["OPEN_WEATHER_MAP_API_KEY", "KARTE_API_ACCESS_TOKEN"],
});
logger.log(data);
logger.log(data.jsonPayload.data);
// 3.位置情報から天気情報を取得する
const lat = data.jsonPayload.data.latitude;
const lon = data.jsonPayload.data.longitude;
// https://openweathermap.org/forecast5
const weatherRet = await fetch(
`https://api.openweathermap.org/data/2.5/forecast?lat=${lat}&lon=${lon}&appid=${owmApiKey}`
)
const weatherRetFromJson = await weatherRet.json();
logger.log(weatherRetFromJson);
// 4.天気情報イベントを送信する
const insight = api('@dev-karte/v1.0#1jvnhd6llgekil84');
insight.auth(token);
const userId = data.jsonPayload.data.user_id;
try {
// API Reference
// https://developers.karte.io/reference/post_v2beta-track-event-writeandexecaction
const eventRet = await insight.postV2betaTrackEventWriteandexecaction({
keys: { user_id: userId },
event: {
event_name: "weather",
values: {
is_rainy: weatherRetFromJson.list[0].weather[0].main === "Rain",
},
},
});
logger.log(eventRet.data);
} catch (e) {
logger.error(e);
}
}packagesには以下を指定します。
{
"api": "5.0.8"
}以下、コードの各処理について説明します。
主要なモジュールの読み込み
npm modulesから api を呼び出します。
import api from 'api';MODULESから必要なモジュールを取得します。
// 1.主要なモジュールの読み込み
const { logger, secret } = MODULES;loggerはCraftの汎用ログモジュールです。secretはシークレット機能で設定したシークレットをCraft Functions内で利用するためのモジュールです。
シークレットの取得
secret.get() で前の手順で設定したシークレット情報を取得します。
引数はkeysをキーに持つ配列として、 { keys: [ ”SECRET_NAME” ]} の形式で指定します。
// 2.シークレットの取得
const {
OPEN_WEATHER_MAP_API_KEY: owmApiKey,
KARTE_API_ACCESS_TOKEN: token,
} = await secret.get({
keys: ["OPEN_WEATHER_MAP_API_KEY", "KARTE_API_ACCESS_TOKEN"],
});位置情報から天気情報を取得する
位置情報から天気情報を取得するため、OpenWeatherMap APIを実行し、レスポンスを weatherRet に格納します。リクエストには fetch() を使います。
// 3.位置情報から天気情報を取得する
const lat = data.jsonPayload.data.latitude;
const lon = data.jsonPayload.data.longitude;
// https://openweathermap.org/forecast5
const weatherRet = await fetch(
`https://api.openweathermap.org/data/2.5/forecast?lat=${lat}&lon=${lon}&appid=${owmApiKey}`
)
const weatherRetFromJson = await weatherRet.json();fetch() については以下のページをご参考ください。
天気情報イベントを送信する
天気情報イベントを event/writeAndExecAction APIでKARTEに送信します。 values で指定している is_rainy が現在の天気が雨であるかどうかを表します。
// 4.天気情報イベントを送信する
const insight = api('@dev-karte/v1.0#1jvnhd6llgekil84');
insight.auth(token);
const userId = data.jsonPayload.data.user_id;
try {
// API Reference
// https://developers.karte.io/reference/post_v2beta-track-event-writeandexecaction
const eventRet = await insight.postV2betaTrackEventWriteandexecaction({
keys: { user_id: userId },
event: {
event_name: "weather",
values: {
is_rainy: weatherRetFromJson.list[0].weather[0].main === "Rain",
},
},
});
logger.log(eventRet.data);
} catch (e) {
logger.error(e);
}リクエストの型はAPIのリファレンスを参考に設定します。
Step2. Functionの作成
以下の手順でFunctionを作成します。
- ファンクション一覧 画面で[作成] を選択し、ファンクション作成画面を開きます。
- Functionの設定を記入します。
- 有効化 にチェックを入れます
- ファンクション名 に任意のファンクション名を指定します。
- code にFunctionのコードを入力します。
- [保存] を選択し、現れたモーダルで [はい] を選択します。
- 選択後、数分待機すると画面下部に「保存しました」と表示されます。
保存に失敗した場合
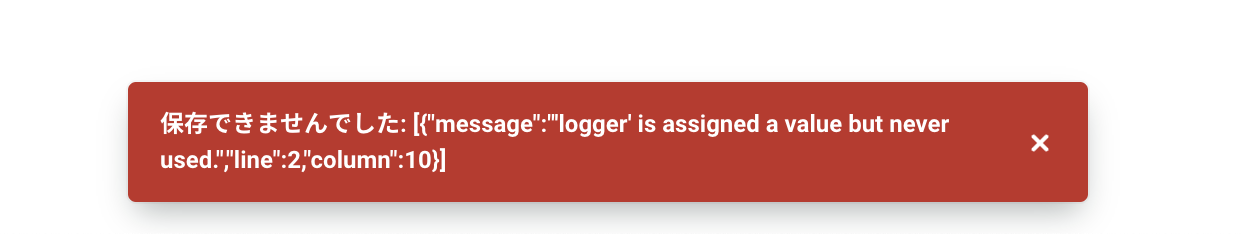
Functionの保存に失敗すると、画面下部に赤いスナックバーで「保存できませんでした: …」とエラーメッセージが表示されます。その場合はメッセージに従って修正を行い、再度 [保存] を選択してください。

保存失敗時に表示されるスナックバー
上記の例では、 logger をプログラム内で定義したものの使われていなため、エラーとなっています。
Step3. イベントの事前送信と解析設定
事前に位置情報イベントを送信し、解析対象にします。
-
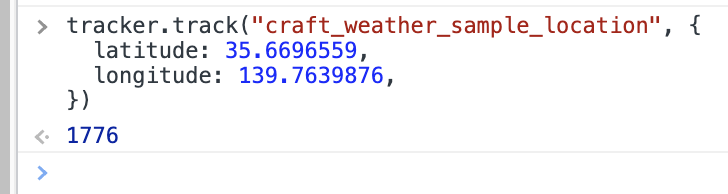
KARTEのタグを配置したページでブラウザの開発者ツールを開き、consoleタブで以下のイベント送信命令を実行します。
krt('send', 'craft_weather_sample_location', { latitude: 35.6696559, longitude: 139.7639876, });

イベント送信の実行例 (Chrome開発者ツール、タグv1の場合)
- イベント一覧に表示されるまで(数分〜数十分程度)時間がかかるので、しばらく待ちます。
- しばらく待った後、KARTE管理画面の ht] > [イベ > [イベント] を開き、カスタムイベントの [対応未設定のイベント] に
craft_weather_sample_locationが含まれていることを確認し、選択します。 - […] から 「解析するイベントにする」を選択し、位置情報イベントを解析の対象にします。
上記と同様の手順を weather イベントでも行います。
krt('send', 'weather', {
is_rainy: false
});Step4. 「雨」セグメントの設定
ユーザーに表示する接客で利用するセグメントを設定します。
- KARTE管理画面の ht] > [セグ > [セグメント] でセグメント管理画面を開きます。
- [フォルダを作成] を選択し、セグメントを保存するためのフォルダを作成します。
- フォルダ名・説明は自由に設定して問題ありません。
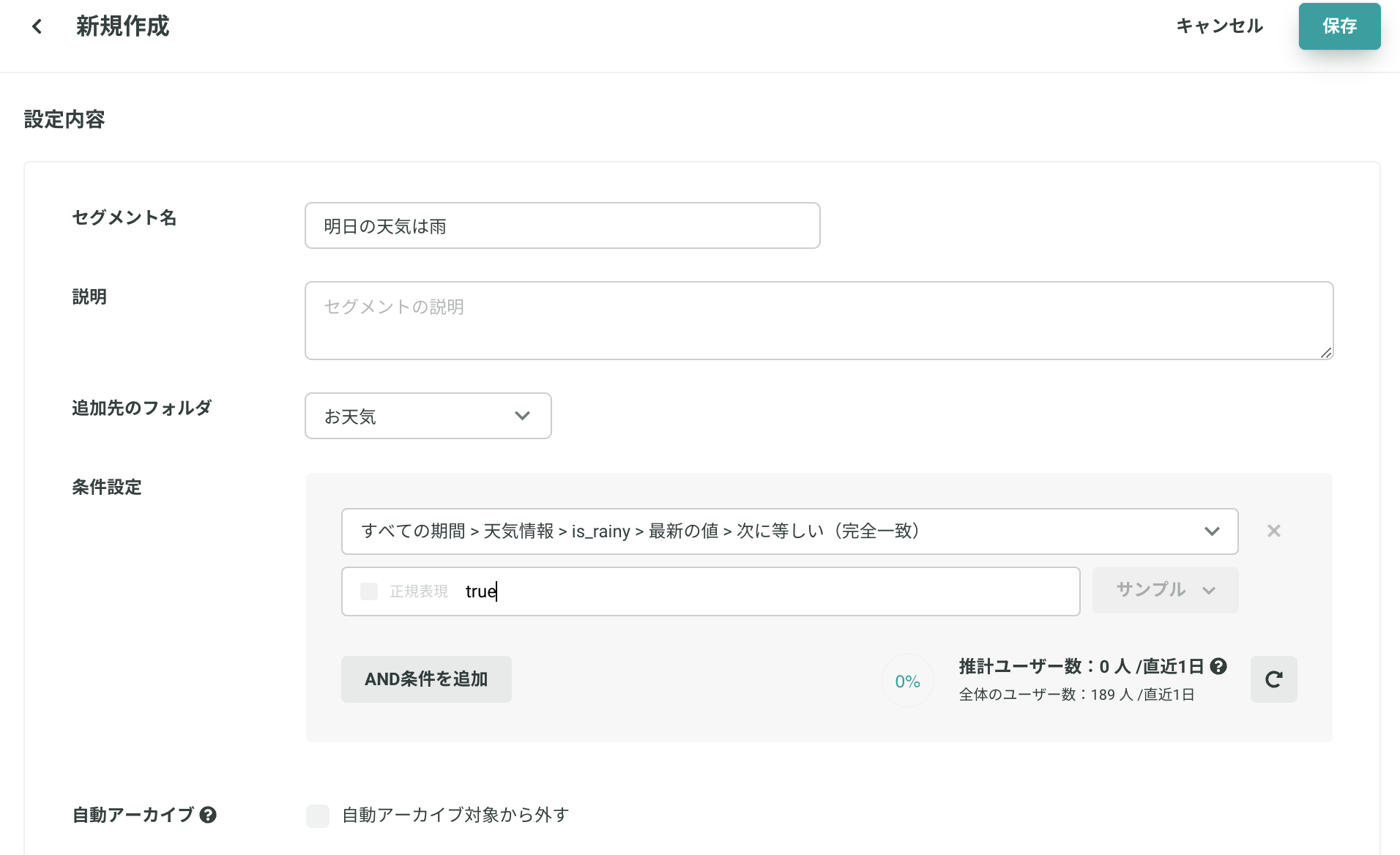
- セグメントを作成します。セグメント管理画面の [セグメントを作成] を選択します。
- セグメント名:
明日の天気は雨 - 追加先のフォルダ: 前の手順で作成したフォルダ
- 条件設定:
すべての期間 > weather > is_rainy > 最新の値 > 次に等しい(完全一致),true
- セグメント名:

雨セグメントの条件設定
Step5. Craft接客の作成
Craft Functions実行用の接客を設定し、ユーザーの行動をトリガーにFunctionを実行します。
接客サービスの設定の詳細は以下のサポートサイトをご参照ください
- 接客を作成します。
- KARTE管理画面で、接客サービス画面を開き、[作成] を選択します。
- 接客の基本設定に必要な項目( 接客サービス名 )を入力します。
- [アクションを追加] を選択します。
- 検索欄で craft を入力して表示される unctions連携] というアクショ というアクションを追加します。

Craft テンプレート
- アクションの配信設定を行います。ここでは、位置情報関係のイベントが送信された場合にトリガーされるように設定します。
- Craftアクション(xxxx案)の配信率を
100%に設定します。 - 配信トリガーの「条件を追加」から「その他のイベントで設定」を選択し、
craft_weather_sample_location > date > 存在する(完全一致)を指定します。
- Craftアクション(xxxx案)の配信率を
-
- 必要に応じて同時配信を
OKに設定します。
- 必要に応じて同時配信を
- Craftアクションの設定を行います。Craftアクションの [編集] を選択します。
- アクション編集画面で以下の設定を行います。
- アクション設定を編集します。
- ファンクション名 に起動するFunctionの名前を指定します。
- name には任意の値を指定します。Function内で利用できる値なので、接客アクションを表す名前を指定するのをお勧めします。
- data に以下を設定します。
{ "latitude": "#{latitude}", "longitude": "#{longitude}", "user_id" :"#{user_id}" }- dataには、接客からCraft Functionに data として渡すデータを指定します。JSON形式で入力した場合はobject型、それ以外の場合はstring型の値としてCraft Functionで利用できます。後述のユーザー情報変数を利用することで、Craft Functionに接客対象のユーザー情報を渡すことができます。
- 位置情報(緯度経度)をユーザー情報変数として設定します。
- [データ管理] からユーザー情報変数の管理画面を開きます。
- 以下の変数を追加します。
- 変数名:
latitude全ての期間craft_weather_sample_locationlatitude最新の値- デフォルト値: 11
- 変数名:
longitude全ての期間craft_weather_sample_locationlongitude最新の値- デフォルト値: 120
- デフォルトで設定されている
path変数は削除して構いません。
- デフォルトで設定されている
- 変数名:
- アクション設定を編集します。
- アクション編集画面で [保存] を選択します。
- アクション編集画面で以下の設定を行います。
- 接客サービス編集画面に戻ります。画面上部の [公開] を選択し、接客を公開します。
Step6. 天気接客の作成
天気情報を表示するためのポップアップ接客を作成します。
- 接客を作成します。
- KARTE管理画面で、接客サービス画面を開き、[作成] を選択します。
- 接客の基本設定に必要な項目(接客サービス名)を入力します。
- [アクションを追加] を選択します。
- 任意のポップアップ接客を選択します。
- アクションの配信設定を行います。ここでは、セグメントによる条件設定に加えて特定のURLアンカーを指定した場合に表示されるように設定します。
- 通知用のアクション(xxxx案)の配信率を
100%に設定します。 - 対象ユーザーのセグメントで、
次に該当する > 明日は雨を設定します。 - 配信トリガーに閲覧イベントとして
閲覧ページのURIアンカー > 次に等しい(完全一致)を指定し、値にweatherを設定します。- 値には任意の値のsuffixを指定することをお勧めします。(例えば
weather_nameのように自分の名前を末尾に加えます)
- 値には任意の値のsuffixを指定することをお勧めします。(例えば
- 必要に応じて同時配信を
OKに設定します。
- 通知用のアクション(xxxx案)の配信率を
- Craftアクションの設定を行います。Craftアクションの [編集] を選択します。
- アクション編集画面で明日は雨である旨のメッセージを設定します。
- アクション編集画面で [保存] を選択します。
- 接客サービス編集画面に戻ります。画面上部の [公開] を選択し、接客を公開します。

雨天接客の例
Step7. 動作確認
天気接客が動作することを確認します。
位置情報イベントの送信
KARTEタグが埋め込まれているページのdevtoolsを開き、consoleで以下のイベント送信命令を実行します。ここで latitude longitude には現時点で雨の地域の緯度経度を指定します。
krt('send', 'craft_weather_sample_location', {
latitude: 35.6696559,
longitude: 139.7639876,
});Craft Functionのログを確認
ファンクション詳細画面から [ログ] タブを開き、Functionのログから動作を確認します。
正常に動作する場合、1回の実行で4つのログが出力されます。上から順に、
- イベント送信APIのレスポンス
- 天気情報APIのレスポンス
- 接客から送られたデータ本文 (data.jsonPayload.data)
- 接客から送られたデータのメタ情報も含むすべて (data)
となります。天気情報APIのレスポンスを見ることで緯度経度からの天気判定が確認できます。
(2023/03) ログの全文を取得するログ画面上では見切れていますが、Messageの行全体を選択(macOSでは三回クリックする)とログの全文が選択できます。この状態でコピーすればクリップボードにログの全文が入るので、エディタ等に貼り付けることで内容が確認ができます。
天気接客の表示
Functionが動作したことを確認したあと、KARTEタグを埋め込んだページのURLに#weather を付けて開き、天気接客が表示されることを確認します。
発展的な内容
- このハンズオンに従ってCraft Functionを作成すると、「明日の天気」ではなく「今の天気」が雨であることを判定します。「明日の天気」で判定をするようにCraft Functionを変更してみましょう。
- このハンズオンでは「雨」の場合に絞ってセグメントを作成しました。他の天気や降水確率に基づく接客設定を考えてみましょう。
- このハンズオンでは天気情報のみをセグメントに使いましたが、位置情報から住所(市町村レベル)を取得する外部APIがあれば、それを接客に活用することも可能です。住所情報を使った接客を考えてみましょう。
まとめ
このハンズオンでは、ユーザーの位置情報に基づく天気接客の表示を実装しました。具体的には次の3つの作業を行いました。
- ユーザーの位置情報イベントをトリガーに外部の天気情報サービスのデータを取得して天気イベントを送信するCraft Functionを作成する
- Craft Functionが送信したユーザー情報を条件とするセグメントを作成する
- セグメントをトリガーとする天気接客を作成する
このハンズオンの実装ではユーザーが送信したイベントに基づき、外部のサービスから情報を取得してユーザー情報を更新しています。このように、KARTE単体では実現が難しかった「外部サービスの情報に基づく接客」もCraftを活用することで実現できます。
Updated 3 months ago